Last Updated on April 21, 2021
Looking for something extra to add some personality to your site? Try these tips to liven things up.
Websites are a reflection of your business and every element within your website forms part of your business’s brand identity. Hubspot reports that about 38% of people will stop engaging with a website if it is unattractive. Thus, it is important that your website gives a great first impression.
If you’re on the look out for things that could give more personality to an otherwise less than lively site, here are some things you might want to try.
1. Content
Content is king. Every website visitor’s primary goal is to know more about what your website is offering. Demonstrate your website’s personality through different writing tones, voices, and/or styles! Use persuasive writing on a sales landing page; narrative writing to talk about the history of your business, or descriptive writing to talk about what your website has to offer.
Additionally, quality content helps attract the right audience and engage with them. Other than providing information about what your website is abut, you could also create value-adding content that your visitors can learn from. This establishes brand authority and may also help your website rank better.
Tip:
Write catchy headers
Headers should be catchy, spark curiosity and spur the urge to read some more.
2. Layout
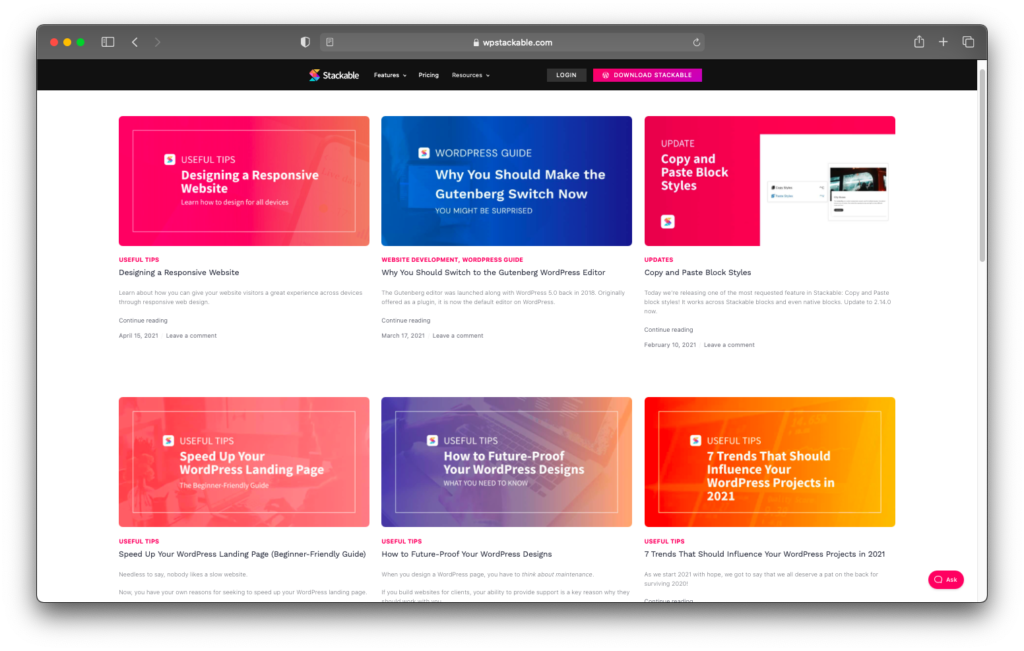
Selecting a layout to present your content is key. The most common layouts are single column, asymmetrical, and grid. Layouts should be dependent on whatever content it is that you want to display on a page. A common mistake that some websites have is using the same layout throughout the whole website. Layouts aren’t a one size fits all. To illustrate, see how we utilized a grid layout:

We used a grid for our blog to present information-heavy content in a way that website visitors can easily consume.
3. Color
Colors have different meanings. Choosing the right colors can emphasize elements in a website, incite emotions, or highlight calls to action.
However, it’s easy to overuse colors or use them in a displeasing way. Which is why it is important to set a color scheme to follow while designing a website. Here are some guielines when picking colors for a website color scheme:
For more tips on elevating your website through color, read our article “5 Great Ways to Add Color to Your Site“.
4. Animation
Aside from color, animation also elevates user experience on your website. Using animations certainly grabs a website visitor’s attention and encourages them to keep browsing.
Here are some tips to add animation to your website:
Make use of pop-ups
Pop-ups are a great way to keep your site clean while still using interactive elements to consume more content.
Use Flashy Background Effects
Though this is better used sparingly, when used for the right sections, background image effects can effectively draw attention to page highlights. Here’s the fixed image effect as a great example.
Implement Hover Effects
To make your site more interactive, make use of great hover effects.
Hover
Great effects come in different forms
Hover
Great effects come in different forms
Use count-ups
Count-ups are a great way to present any achievement or even pricing!
Made you look
Catch more eyes
5. Dynamic Elements
Adding dynamic elements to your website enhances user experience. It personalizes content or animations on the website depending on certain conditions or factors. This is a sure way to increase engagement to your content while adding character to your website!
Here are some examples on how to implement dynamic elements on your website:
Using banners
Banners are subtly placed on top of a header. It could display different content depending on a user’s previous interaction (or lack thereof) with your website. For example, if it is. avisitor’s first time accessing your website, display a discount code for first-time buyers. On the other hand, if the user is a repeat visitor, display a referral discount code.
Recommendations
Display recommendations on any page based on a user’s previous interaction. This could be applied. to blog articles, or e-commerce products. Present some articles or products relevant to the ont they’re currently viewing.
Recap
Every site needs a little oomph. Here are elements that you can use to add some personality to your site:


Quo impedit tempor aut aut
Hi! We’re not sure what you mean. Could you elaborate? (translation: Quid velis, non certi sumus. Potuisti elaborare?)