Last Updated on June 27, 2022
Wondering how to shortcut your way to faster page building using the new WordPress block editor? Here are 10 hidden tricks to increase your efficiency and speed.
Wondering how to shortcut your way to faster page building using the new WordPress block editor? Here are 10 hidden tricks to increase your efficiency and speed. We use these tips on a day to day basis, hopefully there’s something in our list that can save you some time.
1. Duplicating Your Page or Content
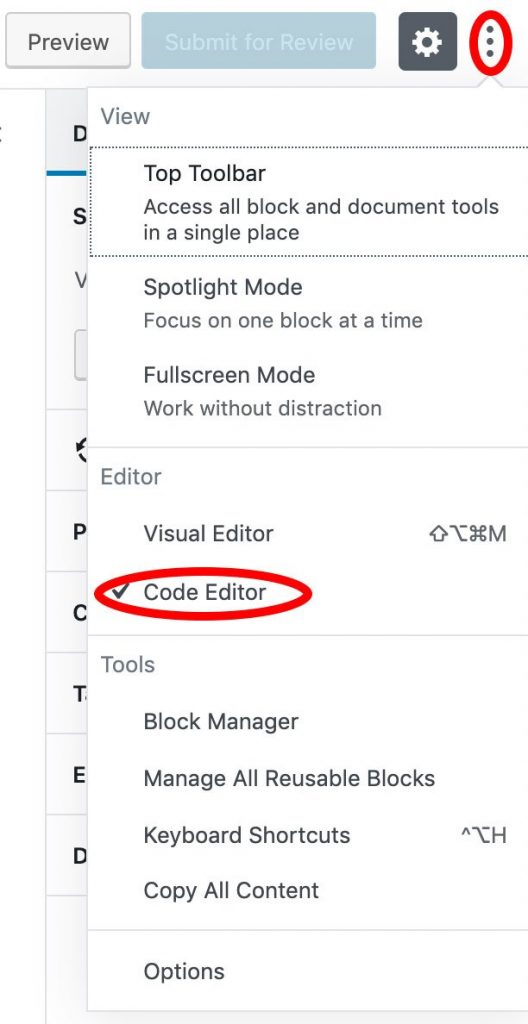
Go to Code Editor mode by clicking on the button with the 3 dots on the upper right side of the editor and selecting “Code Editor”

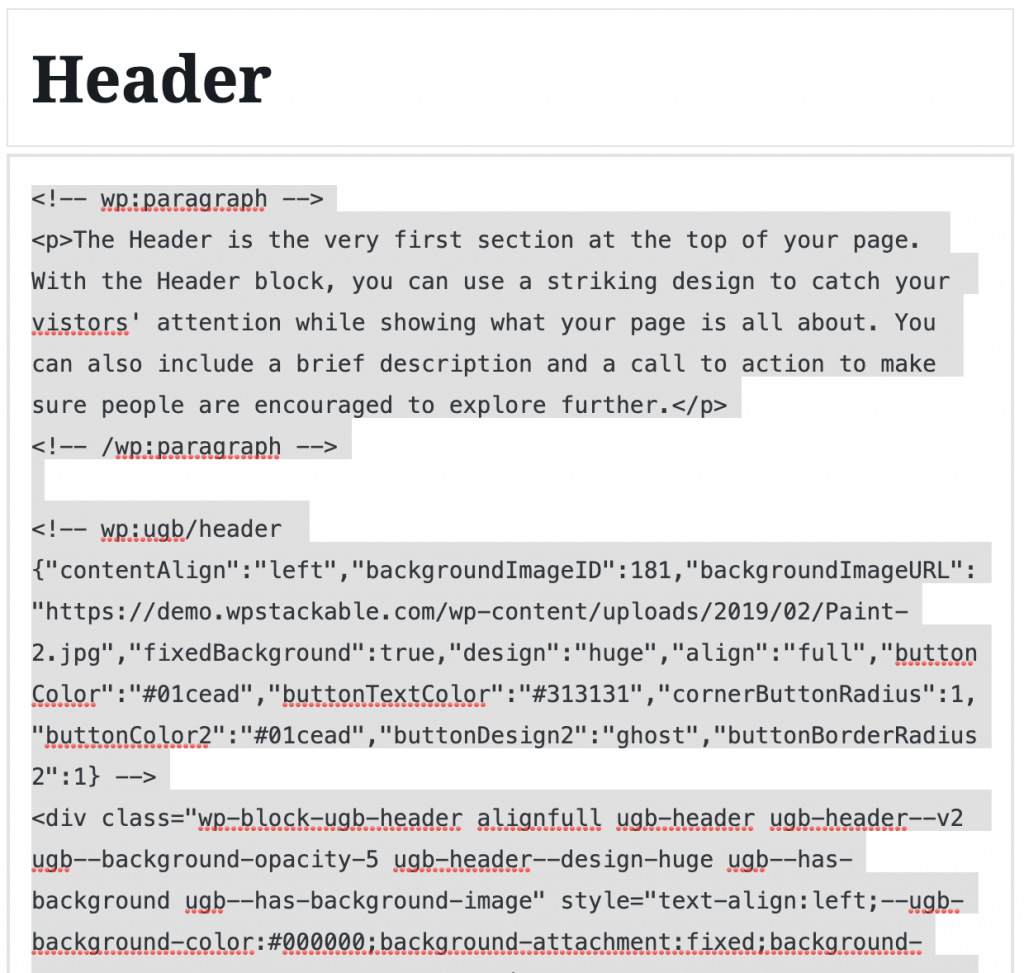
The whole editor will show you the HTML contents of your post. Copy all the contents and paste it into a new page to duplicate your content.

Be careful when editing this since editing raw block contents might invalidate your blocks.
Don’t forget to go back to the visual editor when you’re finished.
2. Quickly Create Different Text Blocks
There are character combinations that you can type at the start of your Paragraph block that will convert your normal block into another one:
##(2 hash signs than a space) – will convert your block to anH2heading block. Type in more pound signs to create smaller headings, for example######(6 hash signs) to create anH6heading block.*(asterisk then a space) – bullet list1.(number one, a period then a space) – number list>(greater than sign, then a space) – blockquote---(3 dashes, then enter) – horizontal rule`word`(backtick, some characters, then another backtick) – inline code```(3 backticks, then enter) – preformatted text
3. Quickly Add Preferred Blocks
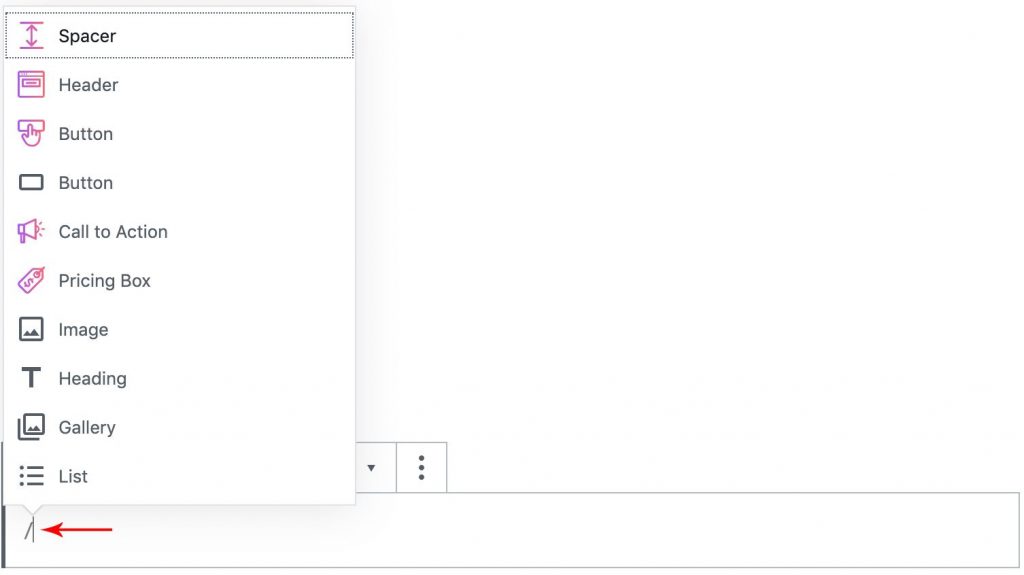
Type / (slash) at the start of a Paragraph block and your recently-used blocks will appear. Press up and down to navigate through the list. Hit enter to insert your block of choice.

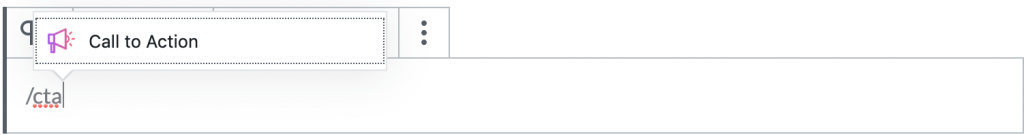
Another option is type / (slash), type in the name of the block you want to add, then hit enter to insert the chosen block. For example, type in /cta then hit enter to add a Call to Action block.

This is way faster than clicking on the Plus icon to add blocks. You don’t even have to type in the whole block name, the first block that appears in the list when you hit enter will be inserted.
4. Same Page Links
Add an HTML Anchor to a heading, then use a # (hash) followed by the HTML anchor for any link or button.
For example, use the HTML Anchor name my-title then use #my-title in your links.
5. Easily Navigate Through Column Block Contents
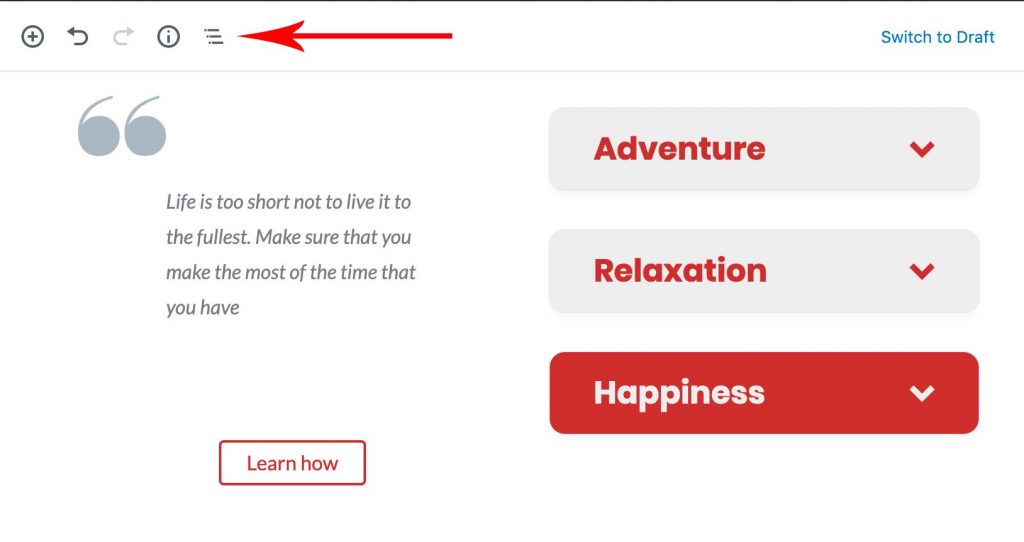
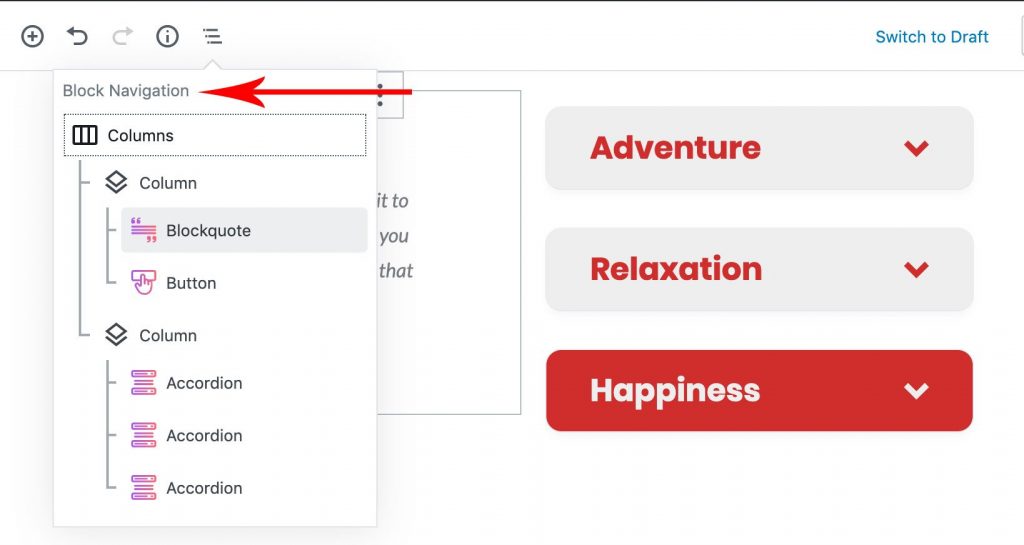
It can be confusing manipulating and navigating blocks inside Column Blocks. To see the visual hierarchy of the blocks inside your Column Blocks, highlight your column block, then click on the Block Navigation button on the top left of the editor. Clicking that will show you every block that’s inside the columns.
(This also applies to non-column blocks.)


6. View Word Count & Outline
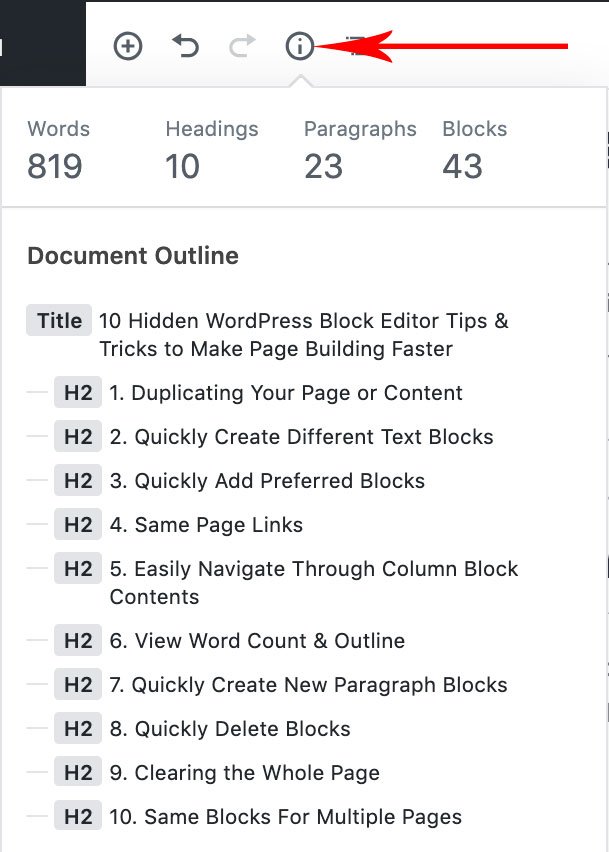
Click on the Content Structure button on the upper left corner of the editor to view the statistics of your content. It will show you the number of words, headings, paragraphs and blocks used in the article, along with a helpful outline based on the heading blocks used.

7. Quickly Create New Paragraph Blocks
When adding a new paragraph block, it can be quite hard to shuffle your mouse through the spaces between the blocks just to click on the plus button.
A quicker way would be clicking a block to select it, then hit enter to immediately create a Paragraph block.
Extra tip: click near the edge of the block, your typing cursor should not appear
8. Quickly Delete Blocks
There are a few tricks to quickly delete blocks:
- Click on a block to select it, then hit the backspace or delete key to quickly delete a whole block. This is way faster than clicking on the More Options button on the block’s toolbar then clicking on Remove Block.
- While typing text inside a text block, press CTRL + A (or CMD + A for Macs) to highlight all the block’s text, then press backspace or delete twice.
- To delete multiple blocks, hold your Shift Key then click on another block to select them all. Then press backspace or delete to remove all of them.
9. Clearing the Whole Page
Press CTRL + A (or CMD + A for Mac users) while no blocks are selected to highlight all the blocks in the editor, then delete them. If you’re currently editing a block, press the keys twice to highlight all the blocks.
10. Same Blocks For Multiple Pages
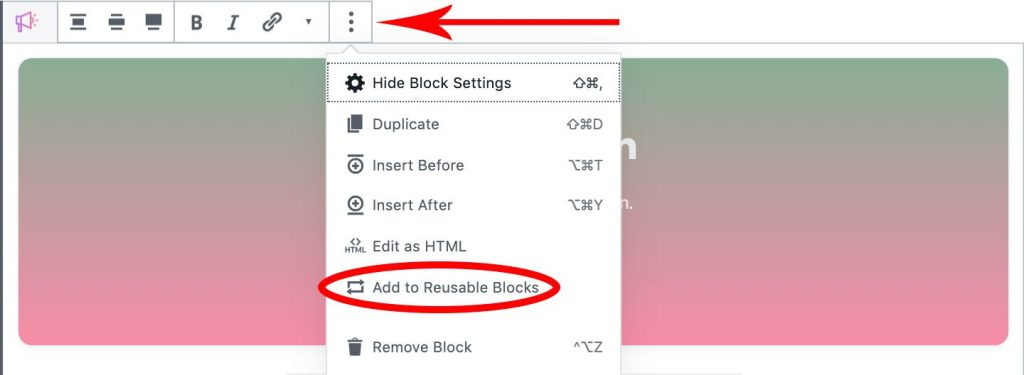
If you select a single or multiple blocks, you can save them as Reusable Blocks by clicking on the More Options button in the toolbar (the button with the 3-dots). Once saved, your new reusable block will become persistent across your whole site. This means that your block will always have the same contents even across different pages. When you edit a reusable block, all the pages that have it will become updated as well.

This can be used to create Call to Action blocks in the middle or end of your blog posts that you can easily change into sale notifications during holidays.
Bonus tip: You can even use Reusable Blocks inside other Reusable Blocks

Hello. I think I start to love Gutenberg cause your articles. Short question: there is possible using Gutenberg blocks to create the same layouts but to bulk upload different contents?
Not sure if this is what you have in mind – you might want to trying duplicating blocks and changing the content each time you duplicate. Duplicating a block will replicate the block layout and the block element settings you’ve chosen.
Stackable itself provides different layouts for each of our blocks but the different settings for each block element needs to be set by the user.
Hope this helps.
No really. When I really like a block design, I would like to use it on more pages, but I would like to bulk upload the content specific for that page. I mean I will keep in mind that I need a specific title and a specific description or a specific image for every page, so I was asking myself if is it possible. In fact, this is possible copying the HTML of the block, changing the desired elements in a CSV file and uploading with a WP importer plugin.
In that case, I’m not sure if there is another straightforward way of achieving that. Seems like templating would be the answer. That would definitely be a nice and convenient feature.
Thanks for the advice. In the beginning, I had a hard time getting accustomed to the “reusable blocks”. They are useful, but I think WP should aim to make them easier to use as a starting template for a new block without changing the block everywhere on the site.
Happy to help.
Actually, you can use reusable blocks as a starting template already – after adding a new block from your reusable blocks, you can convert it to a regular block. Once you’ve done that, the changes to the now regular block will no longer affect the reusable block elsewhere in your site.
Important syntactical note: In tip 2, those are not tildes, they are backticks. Which are found on the same key as the tilde on my keyboard, but YMMV.
I didn’t notice those typos, I was meaning to say backticks. Thanks for pointing that out!
Hey, awesome plugins, thanks. I am using the card block and I need to add a list element into it.
Please tell me how?
Hi Markus,
Unfortunately, in the current version, you cannot add Icon List block inside a Card block. But we’ll take note of this suggestion and see what we can do for future releases.
2. and 3. were new to me. thank you
You’re welcome! ?
Is there a way to bulk edit boilerplate content for all my posts?
Hey Franny!
As of the moment, there’s no way given how Gutenberg currently operates. However, thanks for pointing this out to us and we’ll see what we can do about it in the future ☺️
Hi Benjamin Intal, I came here from your email that I have subscribed. I am using your builder for 20 days on my new website. I am facing some problems with your builder. Whenever I use it on my website it slows down my Gutenburg Editor. Although, I am using 2 more sites on the same hosting.
Hi Larry! Thank you for bringing this to our attention. Right now we’re working on some performance improvements, if things still are the same in the next update, please contact us through our support channels and we’ll take a closer look at things.