Last Updated on August 10, 2021
Online resumes are gaining popularity and Stackable gives an easy way to build an impressive online CV
With the increasing competition to land a client or maybe a job opportunity, people have become more creative in presenting their edge compared to others. One way they’ve done this is by creating an online resume.
There are many platforms online that let you showcase your skills and credentials, such as LinkedIn and other job boards. However, these platforms tend to have limitations. If you’re one of those who find that they need a way to better exhibit achievements and qualifications, an online resume website may be a good alternative.
What is a resume website?
A resume website is basically your own space to (humbly) boast about yourself, what you’ve accomplished in your career, and what you can do. Sometimes a simple curriculum vitae or written resume is not enough–especially for creatives who need multimedia to showcase their work.
In an online resume website, you could include any number of things, like your profile, your professional history, your contact information, your previous work experience, your achievements, and many more!
Why you should create a resume website
Professionalism should permeate even your online persona. This is true not only for companies and establishments, but also for individual professionals. Having an online resume shows that you are:
What you’ll need to create your resume website
1. Choosing Your WordPress Hosting Provider
The first step in creating your resume website is choosing a WordPress hosting provider (if you don’t already have a preferred one). After all, your WordPress resume website won’t be accessible to anyone but yourself if you don’t have a web host.
There are many points to consider when choosing a hosting provider, such as the cost you’re willing to expend on your resume website, the storage that you will need, and how fast you want your website to be.
The two most common types of WordPress hosting are shared and managed hosting. We’ve written an article comparing the two which you can read on our blog if you’d like to have a deeper understanding of WordPress hosting.
It’s important that you choose a hosting provider that’s optimized for WordPress. Most of the time, their packages already include a free domain and will automatically install your WordPress website for you. Some providers for shared hosting we’d recommend are Bluehost and Siteground. On the other hand, if you’re looking for a managed hosting plan, we’d recommend you check out Cloudways, Kinsta, and Nexcess.
Here’s a treat: we’ve partnered with Nexcess to give you 50% off for your first six months on their managed WordPress hosting plan, and Stackable already pre-installed in your brand new WordPress website. Check it out here!

2. Choosing Your Resume Website’s Domain Name
The next most important element of your resume website is, of course, your domain name. Choosing a domain name is important for brand building. Having a great domain name strengthens your credibility, and the ability of your visitors to recognize or recall your website easily.
Domain names for resume websites are typically your name or possibly a slogan that you would want to attach to your brand. However, due to the large volume of websites today, it’s possible that your desired domain name is already taken. You can check whether the domain name you want is already taken or not through online domain name checkers such as Instant Domain Search. So make sure that your domain name is unique and fitting to your brand!

3. Selecting Your Page builder
There are many page builders on WordPress that will easily let you have an online presence. Gutenberg-based page builders, in particular, are now gaining popularity due to their speedy performance and increasing functionality.
Stackable is a great Gutenberg-based page builder WordPress plugin that boasts of fast website speeds without sacrificing great design. Check out our Showcase to see our blocks in live action or our Demo page so you can test them out yourself!
Not to be biased, but Stackable would be a great choice for resume websites. We have a great line up of blocks that would be perfect for you to showcase important information about your brand and to increase engagement with your website visitors. Here’s an article where we enumerate some Stackable blocks you can use for your WordPress resume website!
Watch our tutorial to learn how you can install Stackable to build your very own resume website on WordPress. This video is the first installation of our 3-part course to help new Stackable users kickstart their page building journey with us. Head over to our learning hub to continue getting started with Stackable.
4. Choosing a theme
By default, standard WordPress themes will be pre-installed to your website. However, these are (in a way) basic themes and leave little room for creativity because of the limited customization options. You will find the installed themes on the WordPress backend by hovering over Appearance on the left panel, and clicking Themes.

You might want to have more flexible customization options for your WordPress theme. You can always opt for something more robust by installing and activating themes from the WordPress theme directory. Browse through the theme directory by clicking on the Add New button in the Themes page (Appearance > Themes) and look for a theme that catches your eye.
If you decide to build your resume website with Stackable, you don’t have to worry about compatibility issues as most commonly used themes work well with our plugin. An example is Blocksy, which is a lightweight theme packed with a lot of options to customize your website according to your liking.
Don’t be afraid to test out different themes before settling with one. Try it out on your website to see if it’s the perfect fit for your needs!
5. Determining Your Content
The next step is to determine what content you will be filling your website with. Here are some sections you could include in your resume website:
- Profile summary. Give your website visitors a brief introduction of your skills, your past experiences and what your objectives are. You could include a short history of how you ended up doing what you do, or maybe how you became a subject matter expert. Keep it short and simple, but still engaging to ensure that your website visitor will keep browsing through your website.
- Credentials & skills. Highlight any achievements you’ve made and specific examples of how you demonstrated your skills. It’s not enough that you state what your position and job description was–make sure to include the results that were a product of your doing.
- Testimonials. Display positive feedback from your colleagues and/or your clientele! Adding social proof of the work that you do will show your website visitors that your business is legitimate and might even encourage conversions for you.
- Contact information. Turn your website visitors into qualified leads by showing them your contact information or a call-to-action form encouraging them to contact you. Encouraging engagement with your website visitors will show that you are attentive and will definitely help you increase conversions!
6. Design your website!
The last step is to just design your website and make it yours! When you use Stackable, there are a number of great ways you can customize your website according to your own liking. Here is a sample of a resume website we made completely with Stackable blocks.
Our sample resume website has three pages. First, the homepage, which will house the credentials and skills of the owner of the website. Second, a portfolio, where we will be showcasing the owner’s previous works. Lastly, a contact page, where we will be adding a form that website visitors can fill out to contact the website owner!
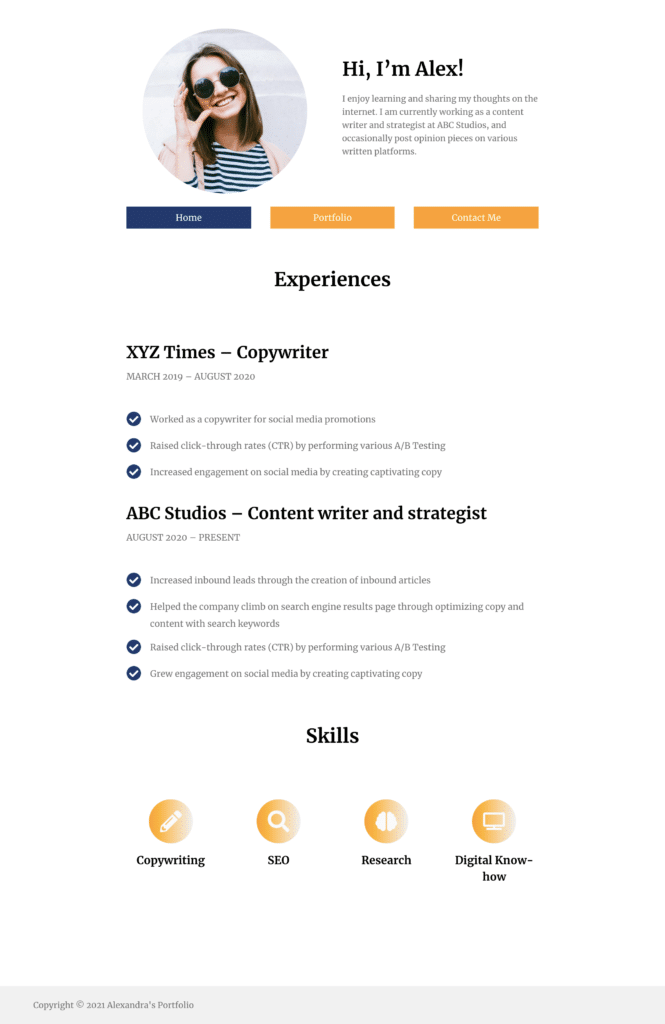
The Front Page

Here we used a variety of blocks including the Feature block, Button block, Advanced Heading block, the native paragraph block, and the Icon block.
We also used the Advanced Columns and Grid block to house the buttons that will serve as a menu. We added three columns, one for each button.
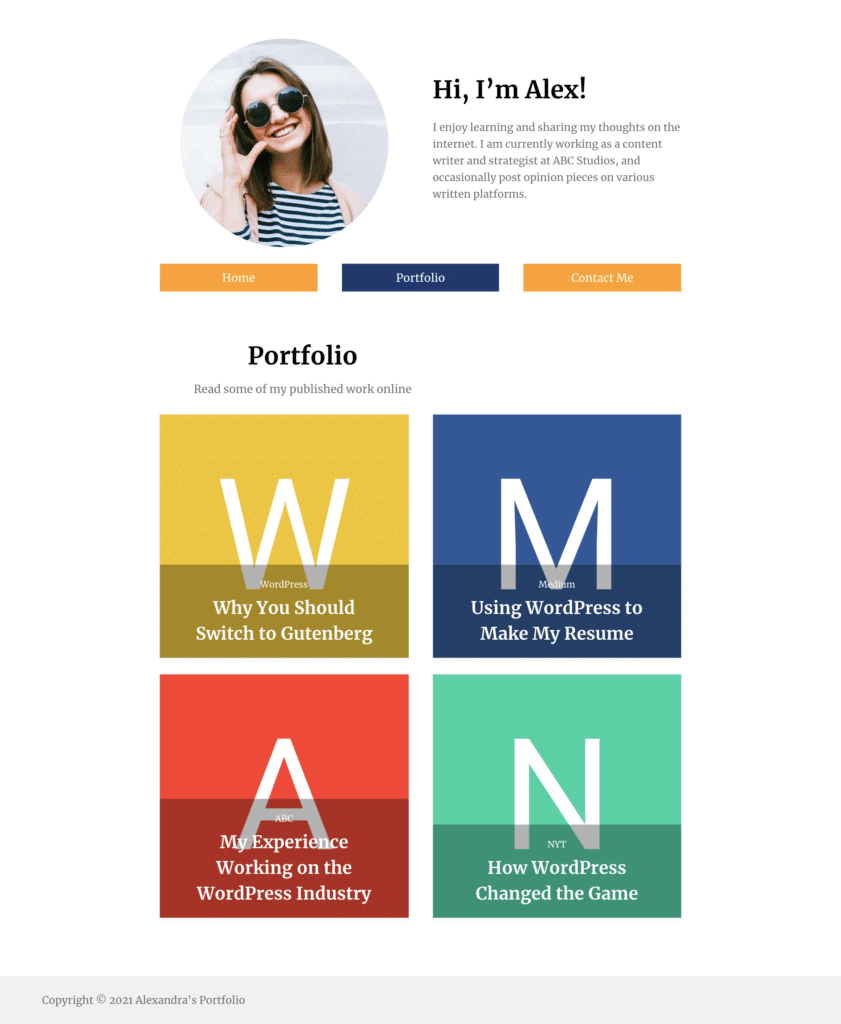
The Portfolio Page
Look at how we designed the portfolio page. We simply duplicated the page and deleted the contents from Experiences until the end and added a new Advanced Heading block, and the Image Box block.

We used the Image Box block so that we could link URLs to each box. You can do this by clicking on the box or container that you want to attach a link to, and paste the URL into the text field. It should look like this:

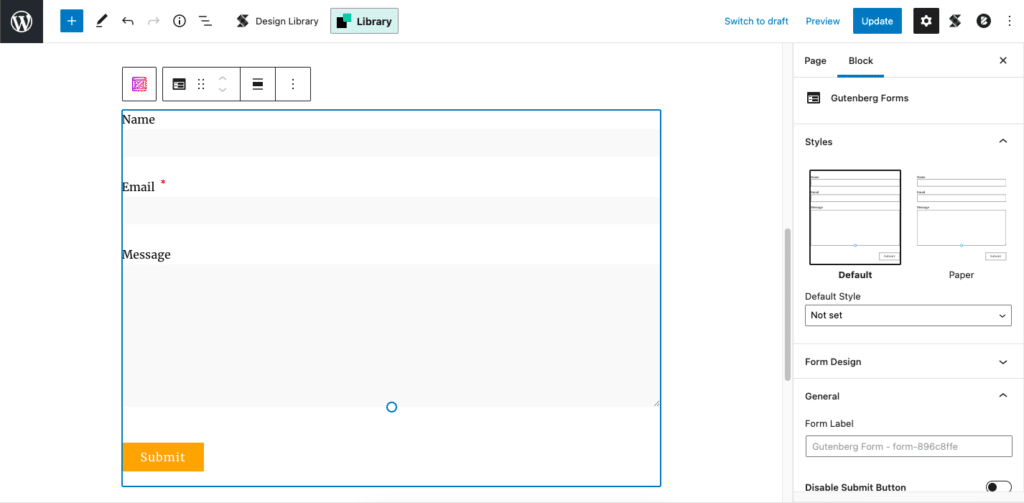
The Contact Me Page
Lastly, here is how our contact page looks like. Again, we duplicated the page and added a new Advanced Heading block and a form by using the Gutenberg Forms plugin.

Using the Gutenberg Forms plugin is very straightforward and easy to learn especially for beginners. You can even design it to pattern your website’s design by clicking on the Form Design section in the inspector! The text of the form will also inherit the page’s typography for uniformity.

Recap
Online resume websites are a great way for you to reach more people, land more clients, or even job opportunities. You can create one with just 6 easy steps. Additionally, use Stackable blocks to your advantage and make a great impression on potential clients with your online resume.

Stackable is a great app. The Pro edition is fairly priced. Extremely easy to use and fast, very fast in the way to your desired result.
Thank you for the love!