Want to up your marketing campaigns and user interface with Stackable? We’ve got you covered with two new Stackable blocks!
In Stackable version 3.7.0, we’re coming out with the new Horizontal Scroller Block and the new Countdown block.
New Horizontal Scroller block
We’re excited to release the new Horizontal Scroller block which is essentially like a slider and a carousel, but it’s more unique.
The Horizontal Scroller block will allow you to create interactive sections that your visitors can scroll through from left to right. It’s an interactive option to display multiple media and text without making your website look too lengthy. With this, you can achieve designs similar to the Netflix’s scrollable show list.
Here’s what a Horizontal Scroller block looks like with Image blocks inside:
You can swipe horizontally by swiping on your touchpad, or by horizontally scrolling using your mouse wheel (shift + mouse wheel) or by dragging with your mouse. Swiping feels very smooth in touch devices!
The Horizontal Scroller block is highly customizable, each slide is a Column block can do just about anything for your content. You can add anything inside each column in your scroller, like headings, text, images, videos, you name it! You can even create a carousel of cards:
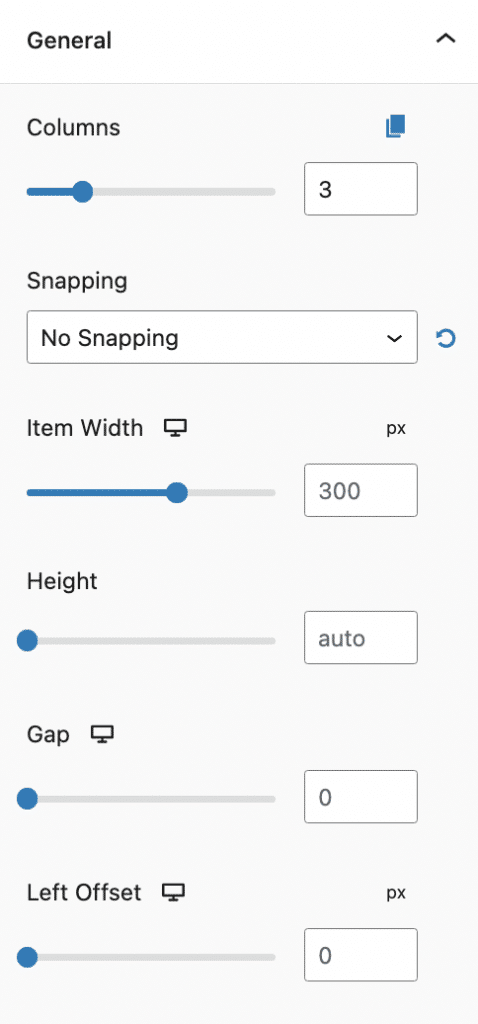
You can change the number of columns, the type of snapping, and the size of each slide.

For us, one of the best things in the Horizontal Scroller block is its responsiveness, so you can curate the scrolling experience across different devices. For example, you can set a different Item Width for desktop, tablet or mobile. So you can have a scroller with lots of items when viewed in desktop, but will show one large item when on mobile.
Lastly, you have the option to add a scrollbar or not. And when you do, you have full control over its styling, such as the colors that will be applied to it, the height of the track, and even the radius of the slider.
As an added bonus, you can turn the Horizontal Scroller block into a carousel if you set each item to occupy the whole width!
New Countdown Block
The Countdown block will allow you to add a countdown timer anywhere on your website. Countdown timers are perfect if you want to create a sense of urgency or exclusivity for your marketing campaigns. People usually use these to indicate the start or end of a sale or a launch.
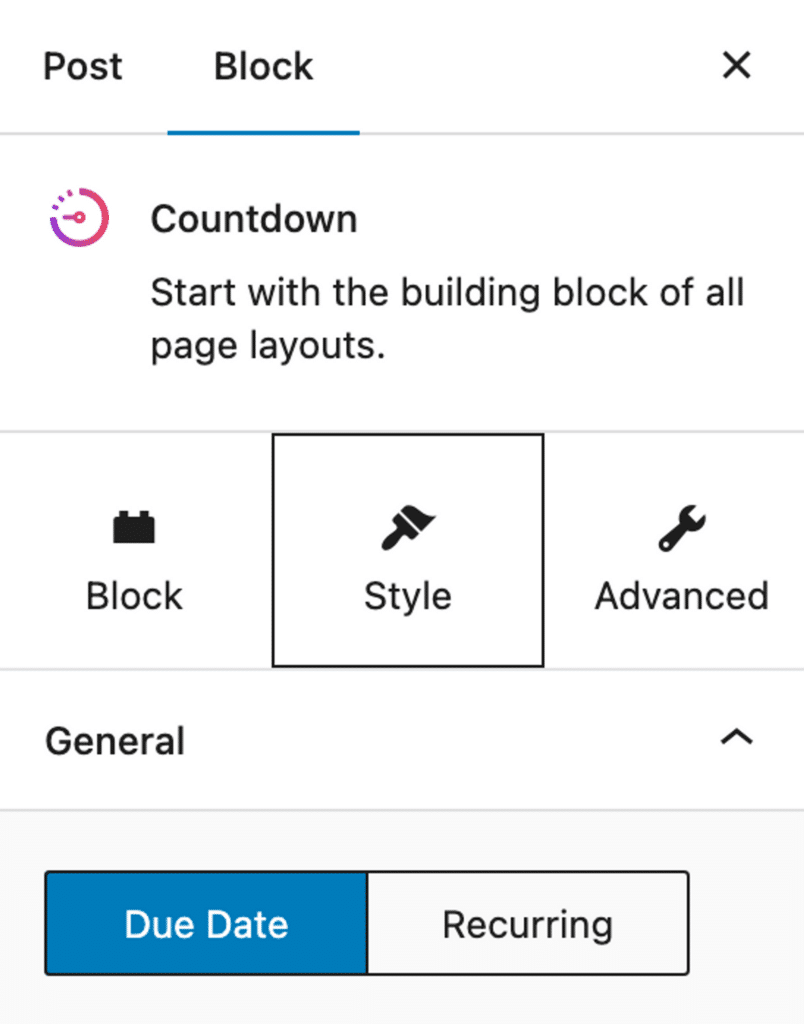
The Countdown block is highly customizable with its different settings and styling options. For the General settings, you have the option to make the countdown timer have a due date or be recurring. If you pick recurring, the countdown will restart after a delay that you specify.

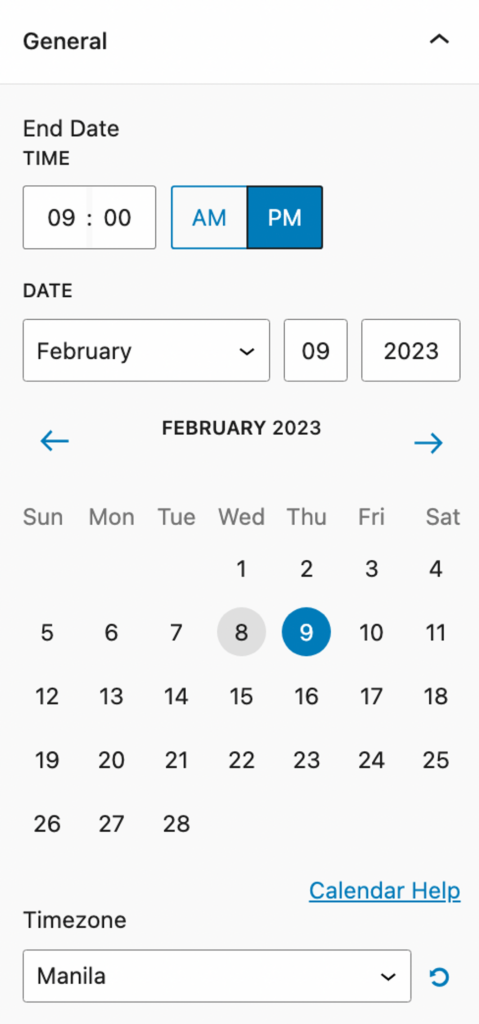
When you choose the Due Date, you can also select what timezone you want to base the timer on. If you select the timezone, the countdown will be synchronized across all your website visitors, no matter what timezone they are located. If you choose the Local Timezone, the countdown will follow the local time of your website visitor’s location.

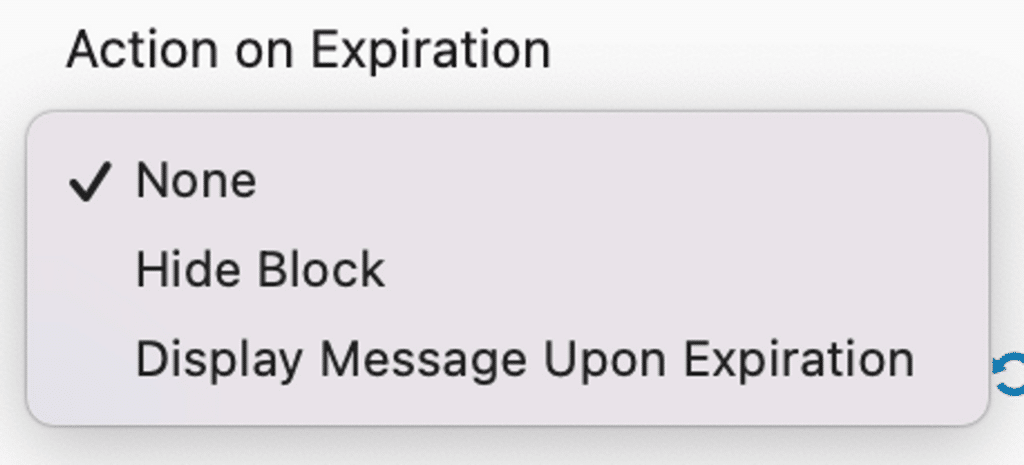
Once your timer with a due date expires, you can control what happens. You can opt for nothing to happen, hide the block, or display a message once it’s done.

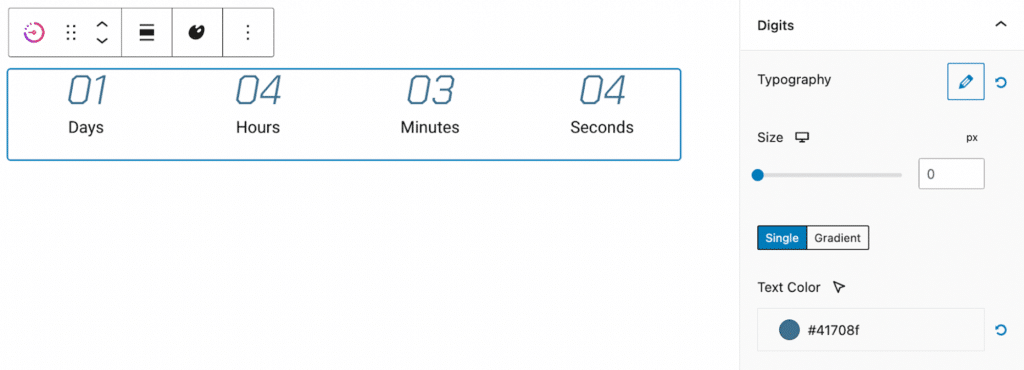
Other than that, you have font and typography styling options for the digits.

You can also choose to hide some countdown items if you don’t need them. You can choose to display only the hours, minutes and seconds without the days if you’re only counting down for less than a day only.
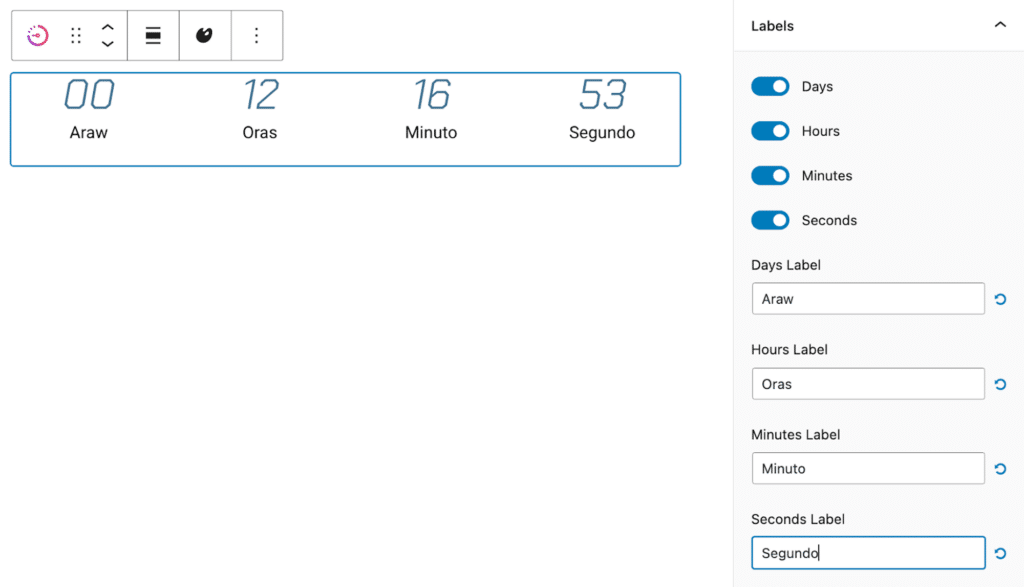
Additionally, you can customize what each time measurement will be labeled as. These are set to the default days, hours, minutes, and seconds. In the example below, we changed the labels to another language, in this case, Filipino.

Other than those styling options, all the usual features that are available to all blocks are also applicable.
Other Notable Updates
In addition to the two blocks we’ve just discussed, here are other notable updates we’ve done the last couple of months. These aren’t new in this version, but we haven’t yet written about them.
Heading Blocks Now Don’t Have Theme Margins
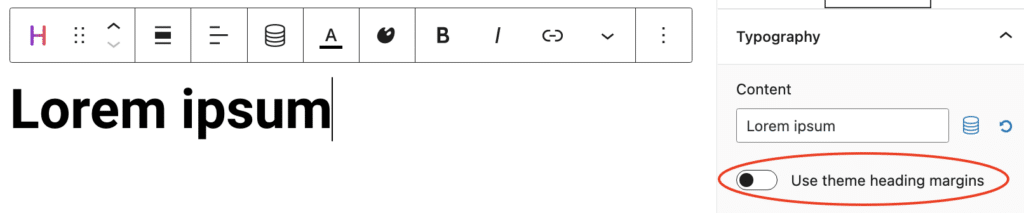
Before when you insert a heading block, it came with some margins that were dictated by the theme. We got a lot of reports that this caused the headings to look broken. We’ve inverted this behavior. We added a toggle that removes the theme-provided margins. Now, when you insert a new Heading block, no theme margins will be added when this toggle is turned off. If you change your mind, you can always go back and turn it on.

Built-in Table of Contents Title
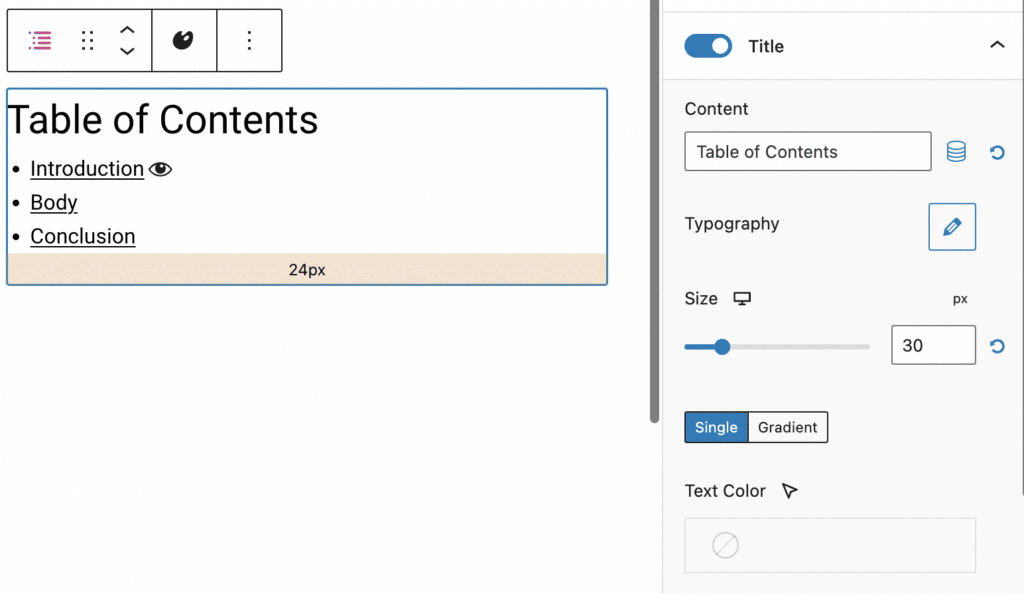
Adding a Heading or Title to your table of contents have always been good for SEO as it will help search engines find your TOC faster. You had to manually add a Heading block to label the Table of Contents block before. Now we’ve added a new title panel to the table of contents. You can toggle it on if you want to directly add it to the TOC block. Or toggle it off if you don’t want it on your page.

Customizable Posts Block Query String
You can now change the Query String of the Posts block’s Pagination Block. Before, when you had a pagination block with the posts block, when you navigate to page 2, you’ll get a url ending with ?stk-query-1=2, which didn’t look pretty and didn’t describe the page well. Now you can customize this and you can set it to something more appealing like ?news-page=2 instead.
Table and Mobile Column Arrangement Option
We added new Advanced Tab > Responsive > Tablet and mobile column arrangement options. Before you could only change the column arrangement for mobile, now you can also change it for tablet as well.
Other improvements and upgrades:
- Editor performance improvements
- Better Dynamic Content database performance
- Fixed the issue where some tablet and mobile styling options were being overwritten by desktop values
- Better PHP 8.1 compatibility
- Lots of small minor bug fixes
Final Words
We continue to give you a better experience with Stackable! With the introduction of our new blocks, we hope that Stackable version 3.7.0 gives you more design opportunities for your website. From the ability to create a highly intuitive horizontal scroller, to creating a fully-customized countdown block that will boost your sales campaigns, and even to the numerous improvements and performance fixes.
Update your Stackable to the latest version now, and let us know what you think!

This looks great. Is it possible to have the scroller loop? Can the block be set to automatically scroll? Also, can we turn on next/previous arrows to allow visitors to progress unit by unit rather than simply dragging?
Hi Jamie! Thanks for the comment. To answer your questions, no, the Horizontal Scroller block does not have these capabilities. We took inspiration from the Netflix-style of scrolling list of items. However, we’re currently developing a Slider block that might have most of these functions except for the automatic scrolling but we’ll definitely take this into consideration.
Awesome!
Thanks for the feedback, Brad! Stay tuned for more updates, we have a lot in store for you 🙌
WPStackable is getting better day by day. These features I was looking for quite some time. Appreciate that you guys have added to the list.
We’re glad to hear that Rian! We have a lot more in store for you so watch out for more updates 🥳