Last Updated on June 3, 2021
Say hello to the Blog Posts Block. It displays your latest blog posts in different ways, it looks great, it’s simple to use and is very responsive.
Hi everyone!
With Version 1.7, the Stackable team delivered the very essential Blog Posts Block, which is yet another free feature in Stackable.
Display Your Latest Blog Posts
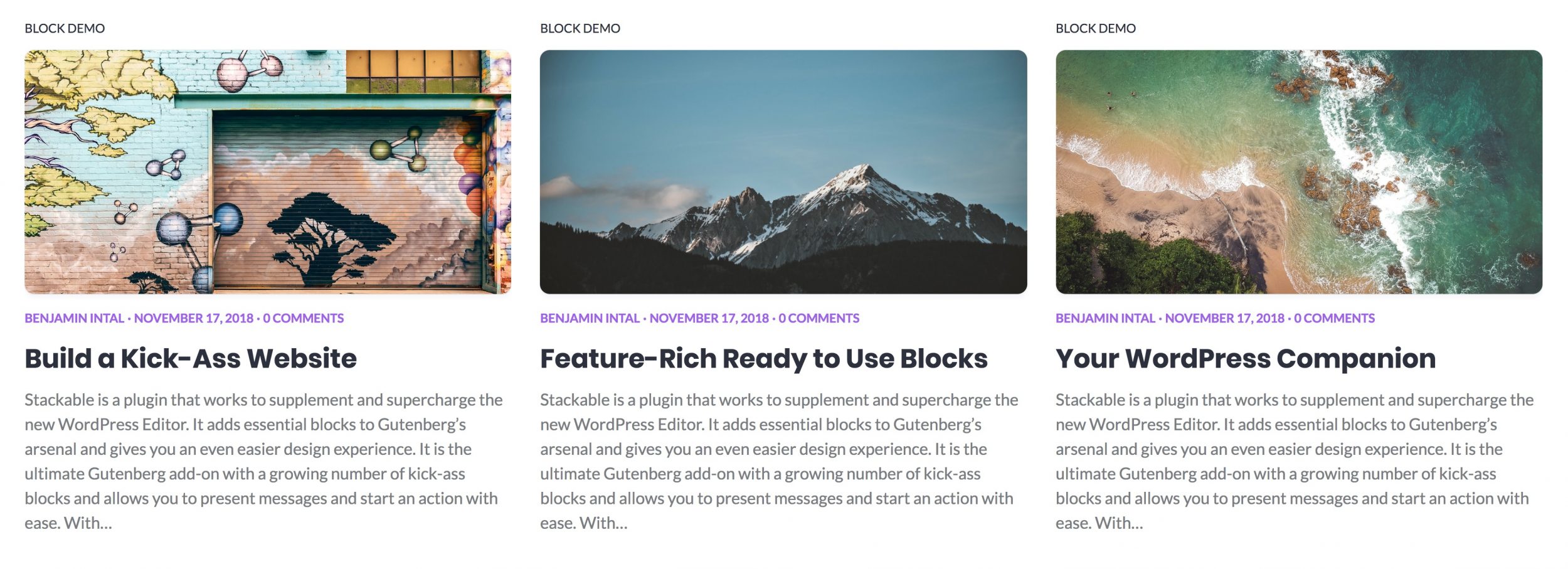
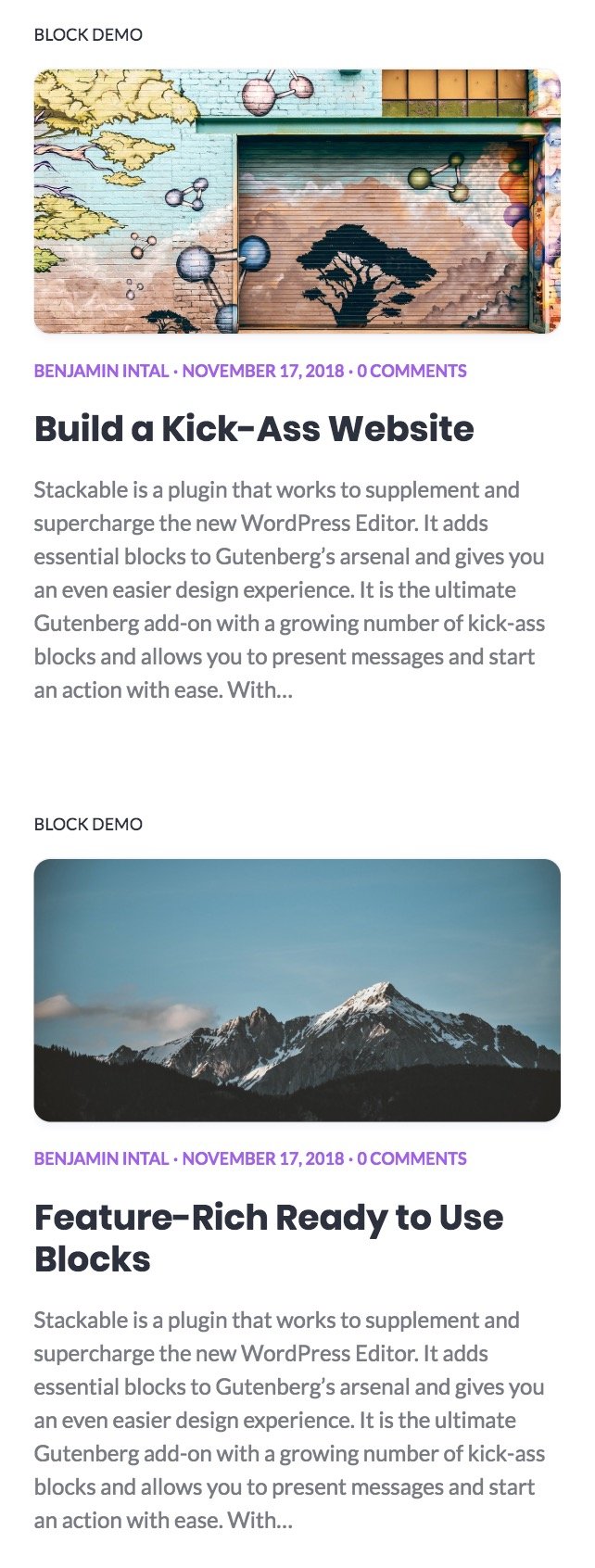
Here’s what it looks like in action:

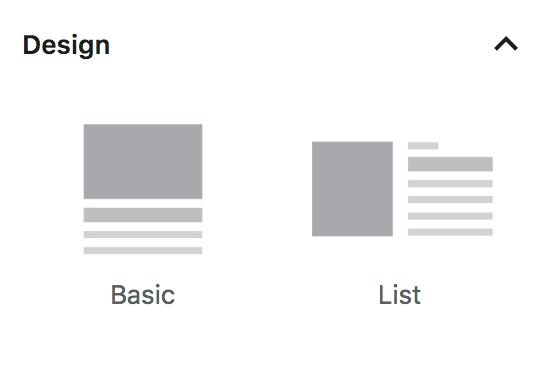
Design Picker
We have provided 2 designs that you can choose from: Basic and List. You can freely switch between these two via the design switcher in the sidebar inspector.

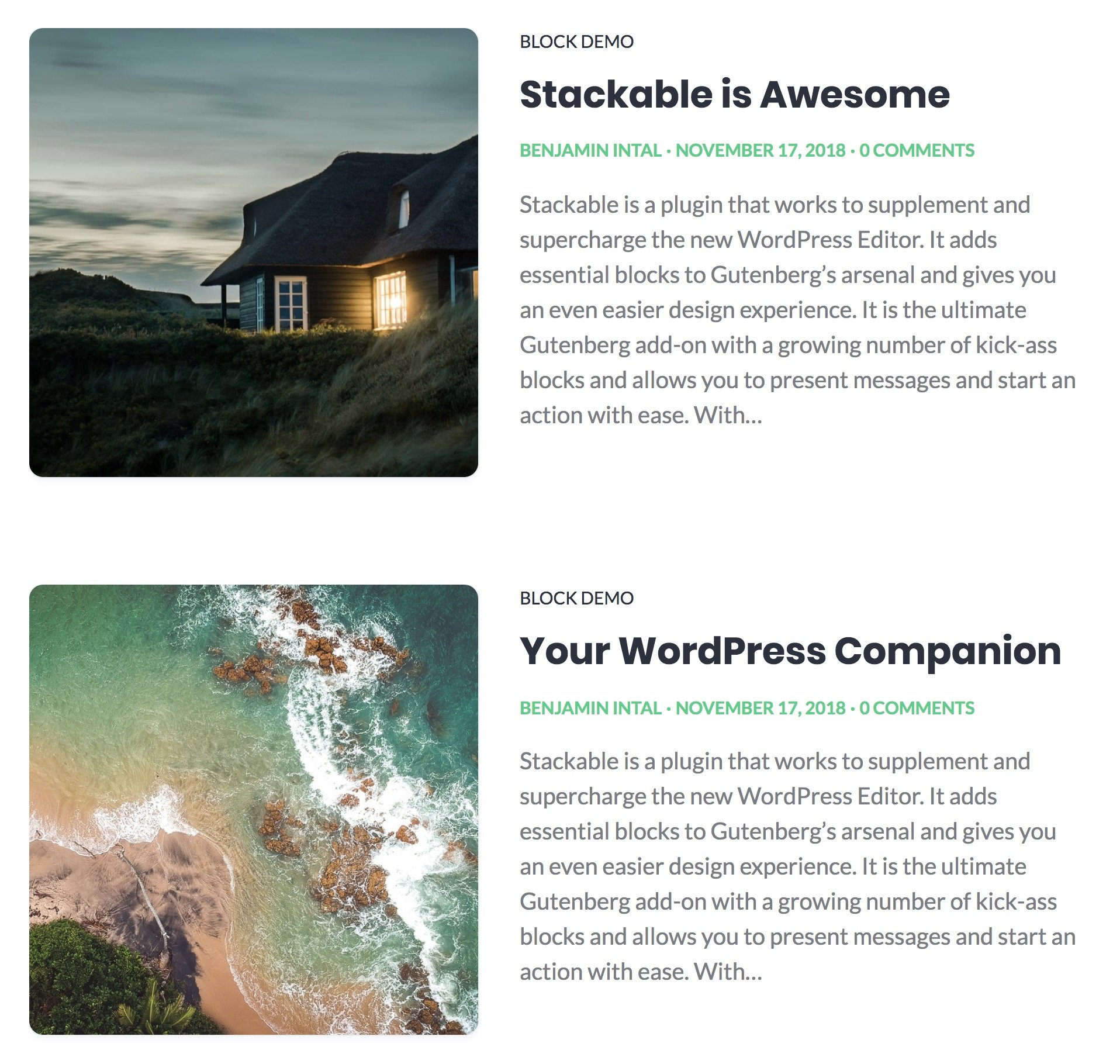
The screenshot above is what the Basic design looks like. Here’s what the List design looks like:

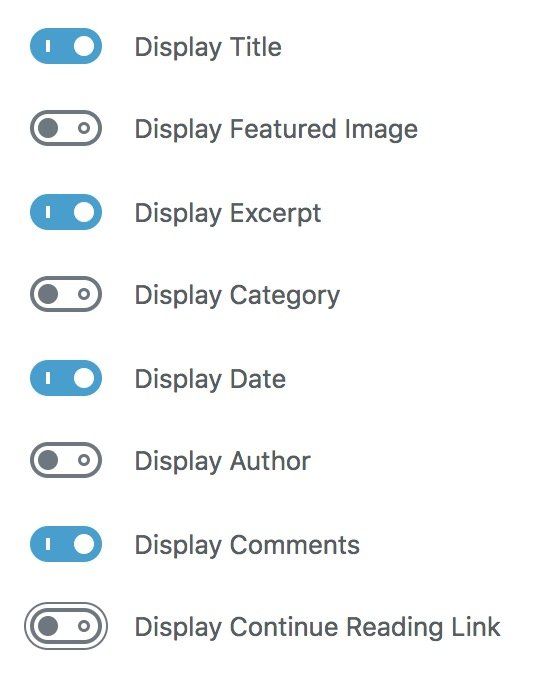
Show and hide the different parts
The blog posts block is very flexible. You can choose to display the block in wide or full-width, and you can also choose to display posts in 1 to 4 columns. What’s more is that you can customize the contents of the block by showing or hiding different blog post information. Toggling different aspects of the design gives you lots of customization possibilities.

Responsive
We make sure that all of our blocks look great in different screen sizes, and the Blog Posts block is no different. Depending on your chosen design and the number of columns, the blog posts will resize or collapse differently for smaller screens. Here’s what the Basic design looks like in mobile screens:

If you want more information about this block, you can head on to the Blog Posts Block Demo page.
With every update of Stackable, we strive to bring you more blocks and features. Best of all, we provide these for free! ❤️

Hello, I very appreciate Stackable blocks. Congratulations for you work.
I just have a problem with the blog posts block : if i make a link in the post, it does work when we look at the full article. But the link doesn’t appear in the blog post block. The link is not taken into account.
My website is just a the beginning.
Hi Thierry,
Thank you! We want to clarify that the Posts block doesn’t render links from the content, similar to how the default posts block doesn’t.
Hello. I have this question: If you have, for example, twenty-four posts and you want to show them in three groups (pages) with eight post each one, avoiding a long scroll, how can you do it?.
Thanks.
Hey Miguel. Currently, there is no straightforward way of achieving what you want, but you might want to try this out to get the outcome you’re looking for – Create 3 separate categories for your posts, then use 3 separate posts blocks that will each display one of the categories you created. Use a separate page for each posts block.
Hope this helps. ?
Is there a way to make the List design stack like the Basic design on smaller screens?
Hi Ryan. There is no way of making the list stack on smaller screens. If you want, you can Custom CSS to do that.
Tried the ‘Posts’ block but featured images are not displaying up. It is a bug. Please fix it.
Hi! Thanks for informing us about this 😓 could you file a support ticket at support@wpstackable.com so we could investigate on this further?
Hi! So at this point, there is no easy way to paginate the blog lists. However, is there a way to programatically alter the query for the block? I am willing to get my hands dirty with code, and adding 2 buttons (next/prev page) won’t be impossible.
Again, is there a way to change from javascript the block query?
Thank you!
p.s. Now I am an unhappy Elementor user but a friend recommended stackable. Now I am searching for the features I need.
Hi Cristi! Thanks for your interest in using Stackable 🙌 You can actually paginate our Posts block by adding the Pagination block inside it, however, this is only available for Premium users. As for altering the queries, we have a Query panel where you could filter by Post type and Taxonomy. You could check out our Posts block in our demo (https://demo.wpstackable.com/stackable/).