To further extend Gutenberg’s functionality, we are finally making dynamic content available within Stackable in this latest update! Fetch and display content from dynamic sources in both Stackable and native blocks. Update to V2.15.0 now!
Function and great design have always been the guiding principles whenever we develop new features for our plugin. At Stackable, we endeavor to broaden the possibilities in creating stunning and intuitive websites. As part of our efforts to provide our users with the tools that make this possible, we are happy to announce that dynamic functionality is now available in Stackable 🎉
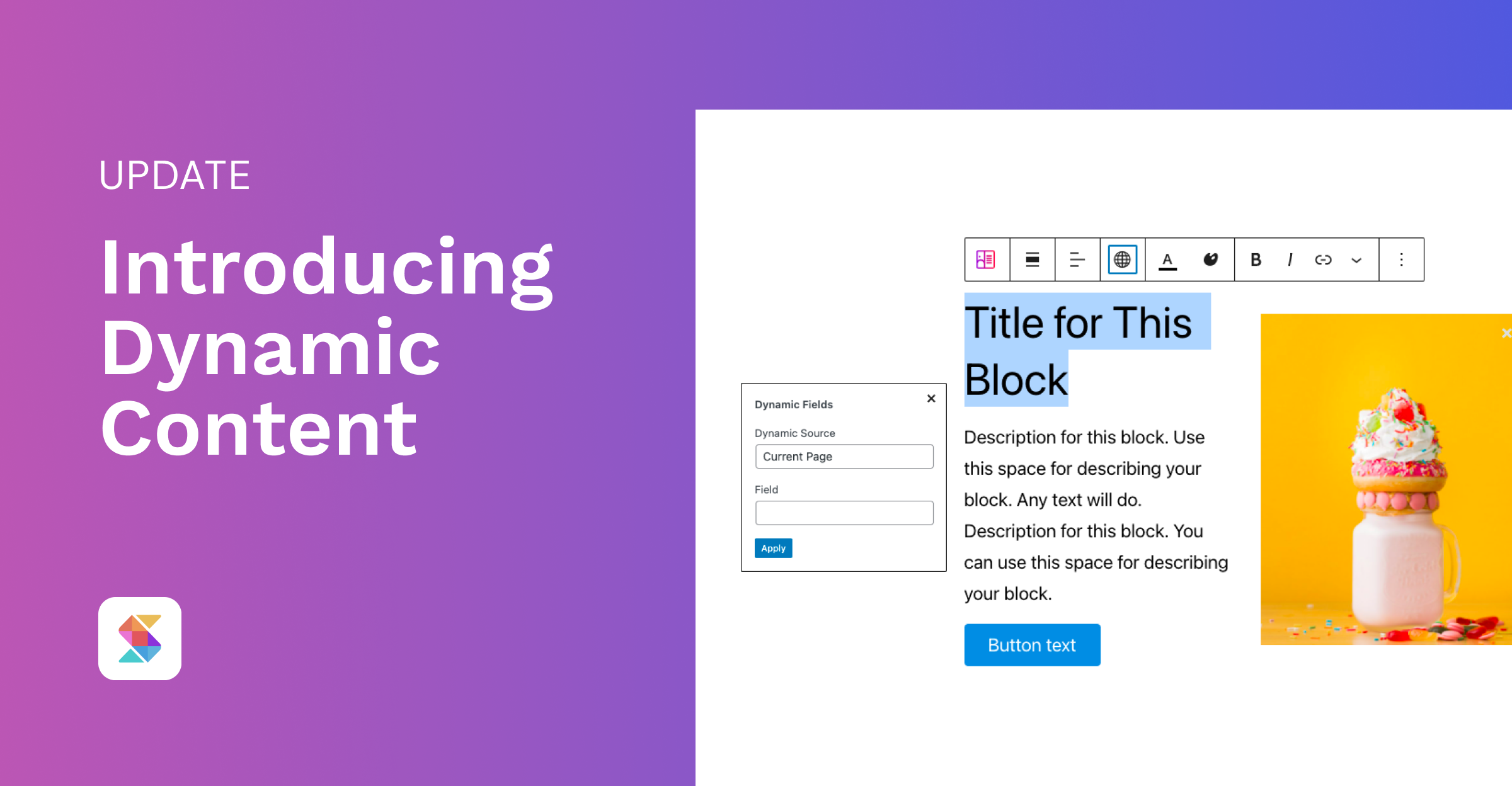
We’ve made sure that making static pages dynamic would be straightforward and uncomplicated. Add dynamic functionality to your Stackable-designed pages with just a few clicks!

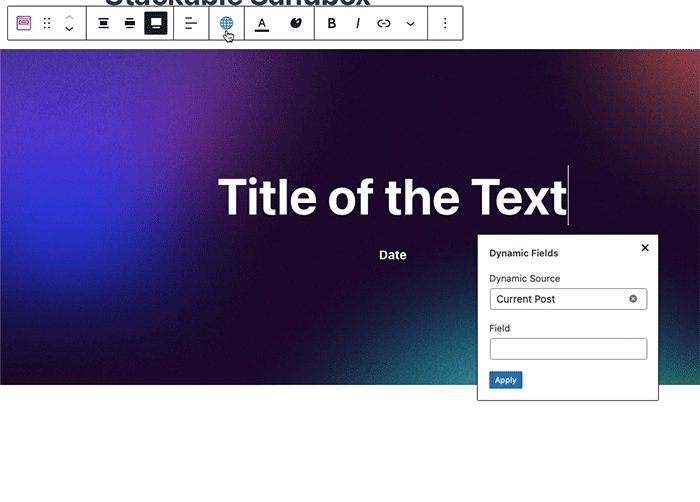
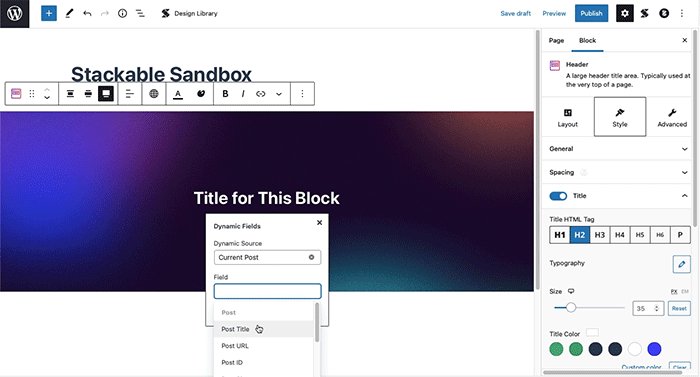
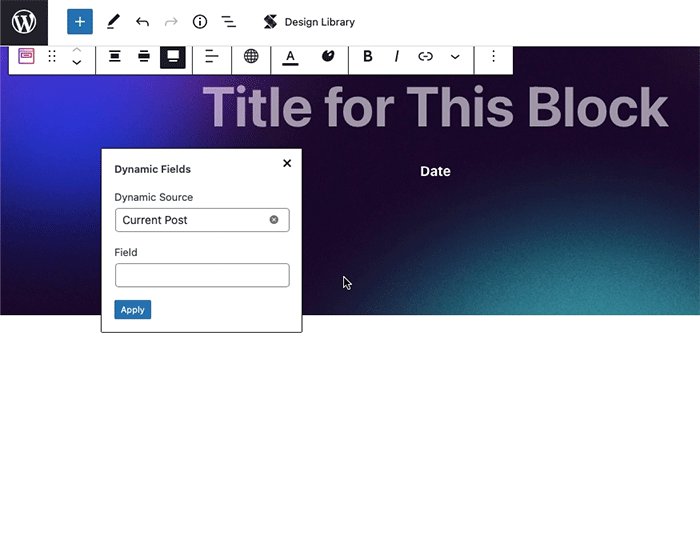
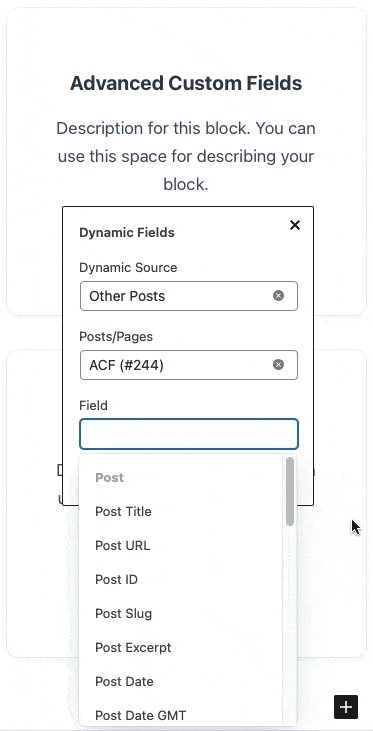
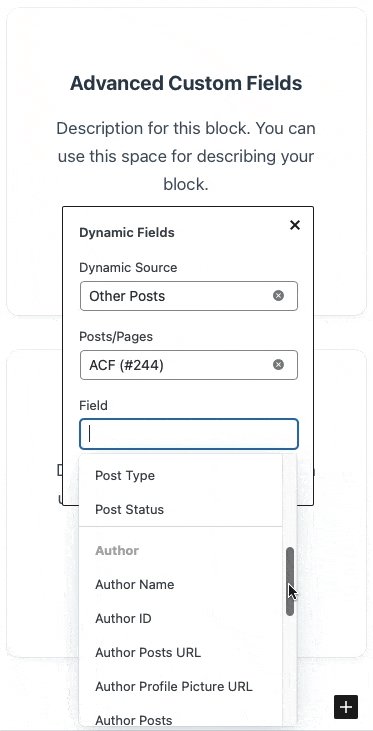
The Dynamic Fields icon is accessible from the toolbar. Clicking this will prompt a modal to appear.
Dynamic Content from Various Sources
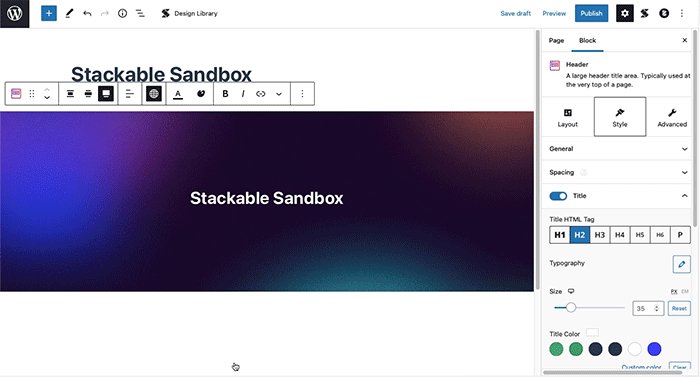
Tailor-fit websites by populating Stackable blocks and native blocks with data from various sources.
Post Meta
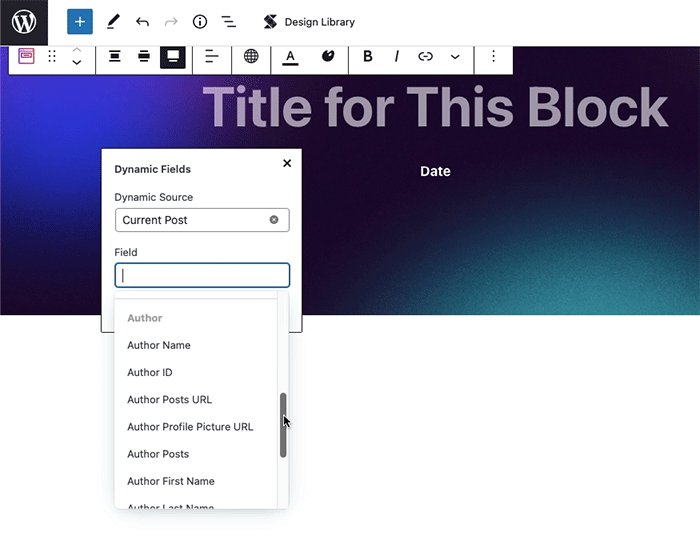
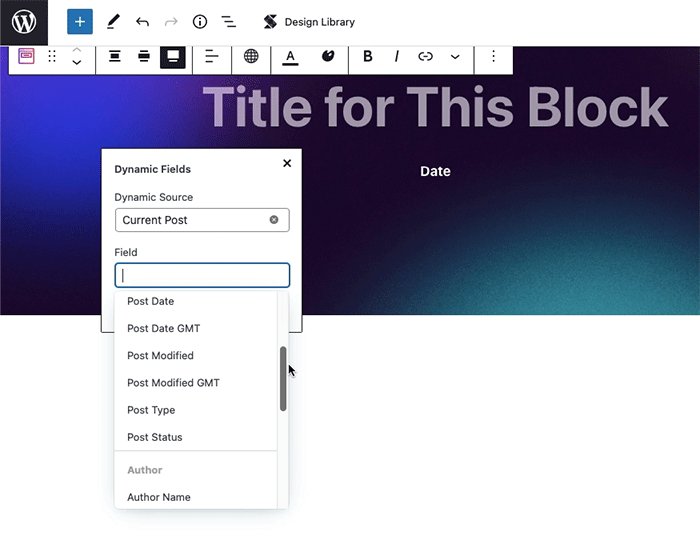
Fetch data from fields that are native to WordPress, also known as post meta, and display them in your Stackable blocks.

All fields that are native to WordPress will appear here.

Check out our documentation to learn how to make the most of Stackable’s dynamic functionality!
Advanced Custom Fields
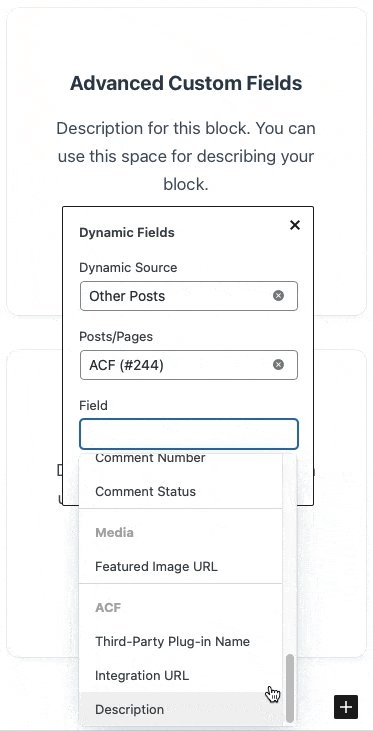
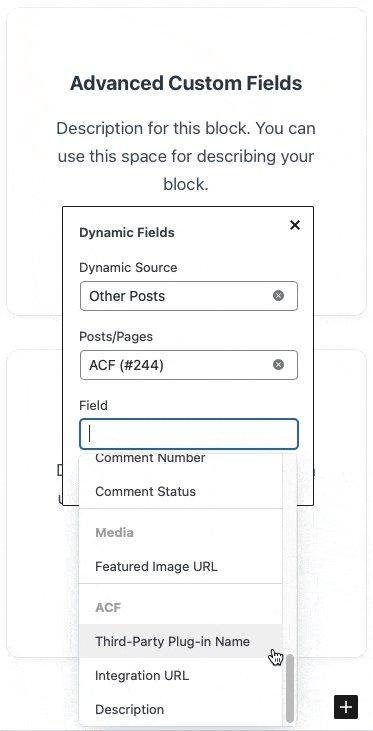
We’ve received a huge number of requests to display content from ACF’s custom fields in Stackable blocks, and now you can! Most ACF field types are supported as well as ACF Options Pages.

Learn more about our integration with ACF here! 🥳
This is only the beginning
Our team is always striving to make your experience with Stackable better. This is only the first step out of many to give you dynamic content within Stackable, so definitely watch out for more!

Hi.
The dynamic content icon will display only in the premium version I suppose? Because it’s not showing in the v2.15 0 of the free version. Although it’s stated there in the changelog
Best Regards
Hey Ajibola!
Yes that’s correct, it will only appear in the Premium version ☺️
Wow! This is an amazing featured. Thanks a lot!
Awesome news! I only wish that you would also support custom fields created via metabox.io 🙏
Hey Sascha!
Thanks for the suggestion. We’ve already taken note of this and we’ll see what we can do about it ☺️
Hello. Do you plan integrate Metabox?
Hey Peter!
This has actually been requested by a few of our users. We’ve taken note of this possible integration and we’ll see what we can do about it!
Need metabox integration too.
Urgend 😉
Hey Ole!
Yes, we’ve already taken note since this has been highly requested! We are trying to work on this 😄
My upvote for Metabox, looking forward to direct integration with it
This is coming up very soon! Stay tuned for updates 🎉
It’s been months and I think the Meta Box integration is still not being developed?
Unfortunately, not yet!
Metabox yet?
Hi AdrianF! Currently, we are still not integrated with Metabox but this is definitely on our list of to-dos! Stay tuned for new updates and releases 🎉
Also looking for Meta Box integration, hope it has been done or is coming soon.
Hi Eric! We already have integration with Meta Box! You can head to this article to learn more about it https://wpstackable.com/blog/stackable-integrates-with-meta-box/
I just discovered this, thanks, this is exactly what I was looking for!
That sounds awesome! We’re happy to help 💜