Last Updated on December 3, 2024
In this article, we’re going to be comparing Gutenberg vs Elementor page builder. We’ve outlined the pros and cons of both platforms, based on our experience as a leading WordPress web design agency and development agency in Singapore. Hopefully, you’ll be able to decide which suits you better.
In recent years, page builders have taken the WordPress world by storm and many a web designer has come around to their powerful features and ease of use. Amongst the WordPress page builders out on the market. Elementor leads the pack.
To keep up with the shift towards visual builders, the WordPress community led by Automattic, launched the new Gutenberg block editor in WordPress 5.0. Since its introduction, Gutenberg has been steadily growing in popularity with more theme and plugin developers contributing to its eco-system.
So without further ado, let’s take a look at the two builders in detail.
What is Gutenberg
Gutenberg is the block editor developed by WordPress and was released back in 2018 along with WordPress 5.0. Since Gutenberg’s release, it has been the default content editor when using WordPress.
The reason WordPress created Gutenberg was to improve the experience of designing, building, and publishing a website. The introduction of the modular blocks system, where you can place it anywhere, really helped towards achieving that goal.
That fact makes Gutenberg more than just a content editor; it’s a visual editor as well. Without the need for coding.

While Gutenberg is still relatively new in terms of development. It has plenty of room to grow, and much more is expected of it in the years to come. Matt Mullenberg previously shared that “with blocks, people will be able to edit and manipulate everything on their site without having to understand where WordPress hides everything behind the scenes”.
What is Elementor
Elementor is the most popular WordPress page builder around with five million installs as of May 2020. Since it launched in 2016, their audience has been growing exponentially, thanks to its fast pace of development, ease of use and vibrant ecosystem.
This page builder helps you alter your website’s look and feel with a higher level of flexibility through the drag-and-drop system and the wide range of customization options they provide.

What’s more, with Elementor Pro, you’ll be able to build every aspect of your website, including your theme component. More on that later. Page builders like Elementor were created to make WordPress more powerful. But is it always better? Let’s find out.
Gutenberg vs Elementor: an In-depth comparison
To help us make a good comparison between Gutenberg and Elementor, we will judge them on five aspects: Ease-of-Use, Features, Responsiveness, Page Speed, and Pricing.
First off, let’s take a look at the ease-of-use.
Gutenberg vs Elementor: Ease-of-Use
The Gutenberg block editor looks clean, and doing simple tasks such as adding blocks is straightforward.
Speaking of blocks, Gutenberg provides you with plenty of types. Ranging from something as simple as a paragraph block to help you with your written content, to something like code and custom HTML blocks if you’re tech-savvy.
Furthermore, the Gutenberg ecosystem is growing exponentially with free and premium collections, such as Stackable (this site!), so the number of blocks you can choose from will only increase from here on out.

To add blocks, you click on the plus sign, choose the type of block you need, and then add or create your content on it. You can add multiple blocks and rearrange them wherever you need them to. One small caveat is that the interface isn’t entirely intuitive.
However, it’s important to point out that even though the interface isn’t wholly intuitive, you can still do basic tasks relatively quickly.
On the other hand, Elementor has an entirely new interface for you to use. It’s slightly more intuitive and user-friendly than Gutenberg. Although that should come as no surprise as they are much further along in terms of development.

Elementor also has more ‘elements’ (Elementor’s version of blocks) than Gutenberg. Despite that, the number of tools to choose from can overwhelm you if you’re starting out.
Overall, while Elementor has provisions for more complex layouts, Gutenberg is no slouch either. You can definitely build some advanced layouts using Gutenberg and third-party plugins from its eco-system such as Stackable.
Features
Gutenberg has many features that can help you enhance your written content. Chief among them is the number of blocks you can choose from, and the potential for more.
Currently, there are more than 20 native blocks available. But seeing as there’s an ever-increasing number of free and premium block collections like Stackable, the possibilities to spice up your content are endless.
You can also rearrange your blocks and place them anywhere you need to with Gutenberg as it has a drag-and-drop feature.
Another great thing about Gutenberg blocks is that they are generally lightweight and load relatively quickly. Also, since WordPress developed Gutenberg, it is here to stay and is the future of WordPress.
Elementor meanwhile, has a wide range of built-in widgets to choose from, along with a thriving 3rd party ecosystem. There’s also a theme builder, and a template library to make things easier and get you started quicker.

Furthermore, if you need even more control of how your website looks, Elementor gives you a high degree of flexibility with controls for margins and spacing.
Even though both Gutenberg and Elementor are drag-and-drop editors, Elementor is currently more powerful as you have more customization options and flexibility.
Gutenberg vs Elementor: Responsiveness
Since 2017, mobile devices have accounted for more than half of internet traffic worldwide, eclipsing traffic from computers.
Because of that fact, the need to make websites look great on mobile devices has increased. Fortunately, both Gutenberg and Elementor are perfectly compatible with mobile screens, therefore making them responsive.

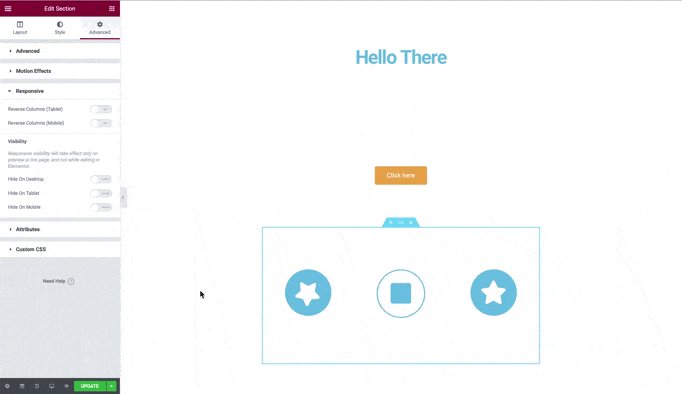
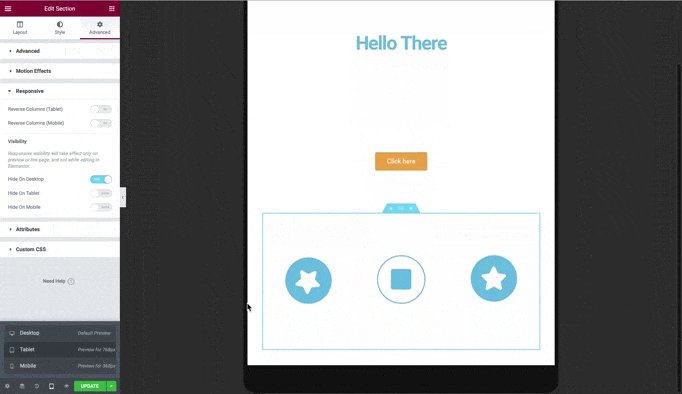
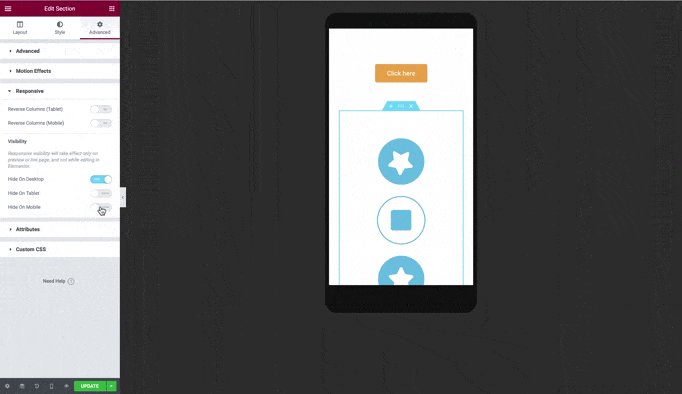
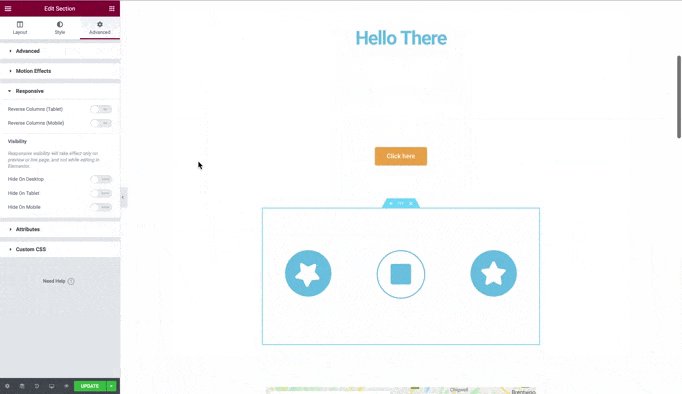
Elementor gives you quite a bit of control when it comes to responsive design. For example, you can choose to hide or show what widgets are visible on your website’s mobile version. You can even hide images that are too big to view on a mobile screen. While Gutenberg doesn’t have that function out of the box, you will have to rely on plugins to do this. Here in Stackable, we have responsive options across all our blocks.
To conclude, both Gutenberg and Elementor are perfectly responsive. You can use either one to create a great-looking mobile version of your website.
Our advice is to use Gutenberg if you’re starting out and need more straightforward options. Should you need more control in terms of what content to show on different devices, Elementor is better suited.
Gutenberg vs Elementor: Page Speed
Page speed refers to how fast your content loads on your website, and in this aspect, Gutenberg comes out on top against Elementor. At least, that’s according to this test, which found that Gutenberg loaded the test page and home page faster than Elementor.

To provide some context, Gutenberg had the smallest test page size, while Elementor had the largest. So as you can see, Gutenberg loads a webpage faster than Elementor, and if your page loads more quickly, then people can read your content faster.
Gutenberg vs Elementor: Pricing
Gutenberg is free and built into WordPress.
What’s more, the Gutenberg ecosystem is always growing, with more free and premium blocks such as Stackable, constantly added.
Elementor meanwhile, has a free version, and you can use it on any number of websites. However, it only gives you access to basic widgets and templates.
If you need or want access to features like pro widgets, templates, and ecommerce, you should upgrade to one of Elementor’s pricing plans.
Currently, there are three pricing plans that Elementor offers, Personal, Plus, and Expert, with all of them giving you everything the page builder has to offer.
The only difference is the number of websites you can install Elementor on.
Gutenberg vs Elementor: which one is right for you?
We hope that by the time you reach this point, you’ve already got a better picture of what Gutenberg and Elementor is.
But if you’re still wondering which one of them suits you better, we’ve got you covered.
- Gutenberg is the perfect starting point if you’re still new to WordPress. If you want more power and flexibility, choose Elementor instead.
- However, more power and flexibility means more things to figure out and maybe overwhelming if you do not take the time to learn about what each feature does.
As a reminder, you can also alternate between them, and even use them together. For example, you can use Elementor templates to get you started quickly and write on the Gutenberg editor if you’re more comfortable creating content with Gutenberg.
In the web design agency I run, my team uses both Gutenberg – and Stackable – along with Elementor, depending on the project requirements.
How are you using Gutenberg and other page builders in your business? Let us know by leaving a comment below!
This is a guest post contributed by Donald Chan, founder of IMPACT and MarTech Wise.
Donald Chan is the Founder and Head of Content at MarTech Wise, a leading online community for digital marketers, agency professionals, and startup founders. He also runs a portfolio of digital agencies and productised services.

That was a great review! Thanks Donald. Currently I am deciding between the two… This helps a ton!
Great article! For what kind of projects do you use elementor or stackable?
I would be very curious to get you opinion.
Thanks in advance!
Have a great day 🙂
Do you really recommend Gutenberg over Elementor in terms of page speed and development speed?
Hey Louie!
In terms of faster page loading speed, Gutenberg is definitely much faster than Elementor. Don’t get me wrong Elementor is speedy but because they do require PHP rendering in order to support its features – this tends to affect one’s overall page speed. Gutenberg simply doesn’t bring any additional codes to your website, so this has a great affect on how much faster it performs.
To give you an idea, majority of our blocks don’t require any PHP rendering, so there should be faster page loading times as compared to page builders like Elementor. We load a handful of JS and CSS files in the frontend (when compressed, around 30kb~) which are easily cached by browsers. This allows users to easily create one of the fastest and lightweight websites with the Gutenberg Editor.
Thanks for this article. I am just starting out with WordPress and have used Gutenberg for all of my pages so far. I have hired some professional help with some responsive tables and he recommended Elementor… and we installed it. I have looked at it, and tried to use it, but I am just not sure I like it. Maybe I need to give it time to learn. Your article has made me feel better about the fact that using one of these paid for page builders might not be for me – and that’s ok! Cheers
That’s great Hannah!
I’m taking an online WordPress course, which focuses on Gutenberg. I don’t have a professional need for WP, but rather an looking for some career direction following a layoff. I know a little HTML & CSS, and used Dreamweaver years ago. Elementor might be suitable to me since I understand the basic concepts already. On the other hand, if Gutenberg dominates, then I may be better off mastering that. I’m not looking to be an expert, just useful enough to make some gig money in my semi-retirement.
In terms of seo which is better. I mean about content structure
I would say that it really depends on the content you produce. Both have great support for SEO with regards to the technical things, plus there are other plugins that can supplement like RankMath or Yoast SEO.
I give full marks to Gutenberg for the clean HTML markup it generates, which is why it is faster. You also do not have an additional dependency on a third-party developer, that is true for any page builder.
One other aspect is memory requirements. After using Elementor and Elementor Pro for a number of years I have seen the system requirements for a site continue to grow, espicialy with the PRO. Some sites need 500K memory just to load Elementor. This is getting a huge overhead that is impacting our server when hosting multiple sites.
Now starting to reconsider the best solution in the light of the continuing developemnt of Gutenberg.
Does Gutenberg take less loading time as compared to Elementor, especially from the perspective of PageSpeed of Google. Can you please explain? Thanks.
Hey Venkata!
Yes Gutenberg does take less loading time as compared to Elementor. Elementor websites are speedy however, because they do require PHP rendering in order to support its features – this tends to affect one’s overall page speed. It is nothing too drastic of a difference however, when comparing it to Gutenberg, you can definitely see how much faster Gutenberg is because it simply doesn’t bring any additional codes to your website.
In our case, majority of our blocks don’t require any PHP rendering, so there should be faster page loading times as compared to page builders like Elementor. We load a handful of JavaScript and CSS files in the frontend (when compressed, around 30kb~) which are easily cached by browsers. This allows users to easily create one of the fastest and lightweight websites with the Gutenberg Editor ☺️
Which of these would be the best at handling a landing page using video backgrounds?
Hi Andy! Both Gutenberg and Elementor are capable at handling a landing page using video backgrounds!