Last Updated on July 19, 2023
Part of brand building is making sure that you show that your brand can be trusted, especially online. Here are tips to help you improve your website’s credibility.
Showing that your website is trustworthy is one of the challenges when building your online presence. After all, dealings online kind of removes the authentic personal touch that real-life interactions innately have. This makes online credibility all the more important since people who visit your site want to know that they are dealing with a legit person or business that can deliver on what they are offering online.
Website design is one of the common ways that you can show that your website is trustworthy and reputable and there are many steps you can take to do this.
Here are some easy ways to boost your website credibility.
How to build a trustworthy website
1. Have an Authentic About Page
You may think that an About Us page is just some sort of filler in your site. On the contrary, it is one of the things you can use to share your authentic story. Through your about page, your visitors can get to know more about your background and the path that led you to where you are today. This makes you more relatable and contributes to your legitimacy as an expert.
Take a look at the About Us page of our good friends from CreativeThemes, the creators of Blocksy. There, they were able to discuss various information about their company, such as the founders, their history, and their company values.
2. Display Notable Statistics
Nothing convinces people more than numbers. In an eye-tracking study done by Nielsen Norman Group, they found that online readers tend to fixate on numbers –
Why do users fixate on numerals? Because numbers represent facts, which is something users typically relish. Sometimes people are looking for specific facts, such as a product’s weight or size, so product pages are certainly one place where you should write numbers as numerals. But even when a number doesn’t represent a product attribute, it’s a more compact (and thus attractive) representation of hard information than flowery verbiage.
Numbers give your visitors the assurance that you have extensive experience and that you’ve handled a good variety of situations that have enriched your career. Displaying statistics will surely help establish your website credibility and that your website is trustworthy.
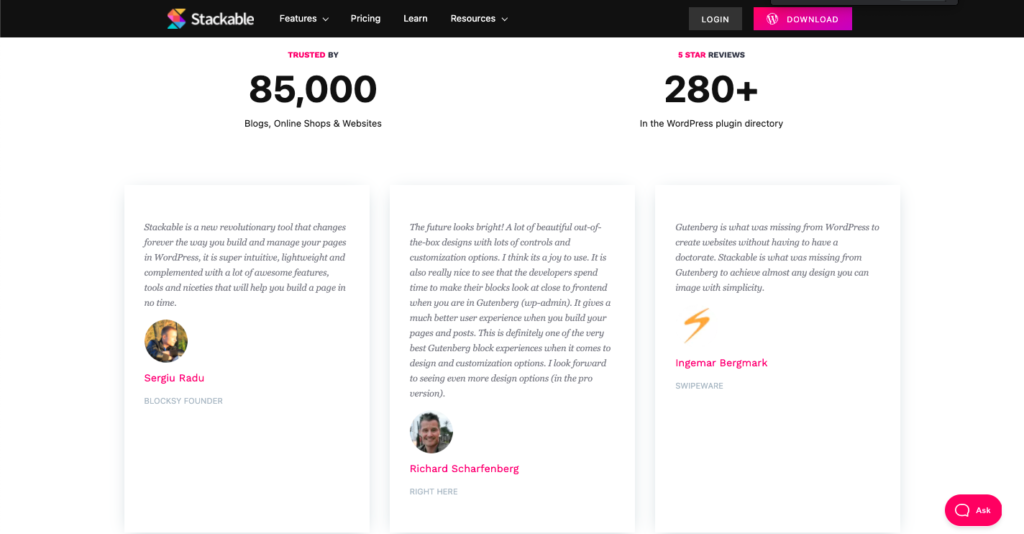
Here’s how we’ve incorporated statistics in our website design. We’ve added it below websites that have featured Stackable to further showcase our edge.
3. Display Testimonials
Testimonials are a great way to show that your existing clients are very happy and satisfied with your work. While statistics are great at showing impressive numbers, testimonials give a more personal touch from clients who have actual experience with you.
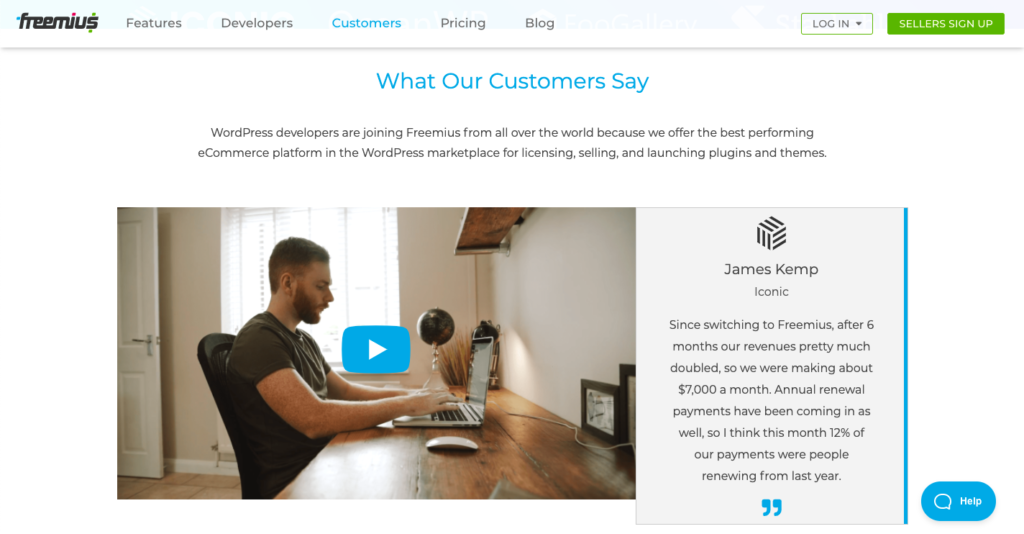
There are a number of ways you can share testimonials. Take Freemius as an example. They used video as a means to demonstrate how their product was utilized to achieve their clients’ goals.

On the other hand, with the help of the awesome Stackable community, we are able to share our users’ positive feedback on our website through written narratives.

Adding testimonials on your website allows you to show social proof that your website is credible and reputable. If you’re a Stackable user, you can use the Testimonials block to easily display what others have to say about you.
4. Showcase Your Team
Showcasing your team members is one of the best ways to boost your credibility and build trust with your potential customers. By introducing your team, visitors will be able to put a face to who they are interacting with. You can also show each individual’s expertise and what they bring to the table.
Elizabeth
Founder &
Head of Styling
Elizabeth is the founder & head of styling. She has a masters degree in interior design.
Jessica
Head Florist
Jessica’s experience is extensive. She’s been a supplier of flowers since 2010.
5. List Notable Clients & Projects
This is another way to exhibit social proof to improve website credibility. Showing your notable clients and projects is a good addition to your site. It shows that your services/products are great and good enough for big names. Of course, you should always check confidentiality clauses and get your client’s go signal before publishing anything about them.
Our Showcase is an example of how we’ve displayed how Stackable users made the most of our blocks to build their websites. In addition to that, we spotlight one website every month to uplift and support the Stackable community. The social proof it gives to us is just an added bonus 😉
6. Periodically Update Your Website and Posts
Making sure that your content is updated is one of the most important and most overlooked parts of maintaining a website. Updating content shows that your website is currently active and that visitors can rely on the information posted there.
It is always a good idea to update your posts. This is not only an easy means to announce updates and that your website is still active, but it is also a good way to improve your SEO which consequently boosts organic traffic.
You can make use of content marketing tools such as the Ahrefs WordPress plugin that help you perform content audits and manage the contents of your WordPress website, or MyCurator that aids in curating content by finding content gaps in your website.
7. Use Great Pictures
Using great pictures lets you show (rather than say) what you’ve done. Pictures tend to captivate, and having great pictures shows that you maintain a good eye for detail in all that you do.
Use high quality product photos like how we did throughout our website. We did this to give website visitors a sense of what to expect when they use Stackable.

8. Make the Means to Contact You Obvious
To show that you are always ready and willing to take on orders, comments and other feedback, make sure that visitors are able to contact you easily. You can go all out by making a great contact us form or go simple by just linking your social media accounts. The point is to show how people can reach you, and quickly respond when they do make contact.
Adding a Help or Live Chat widget is also another great option that will help show that your website is trustworthy. Some tools like Helpscout, Live Chat, or Zendesk are worth checking out as you can embed them into your WordPress website. On our website, we use Helpscout, so whenever our team is not online, you are still able to browse through our frequently asked questions and see if your concern has been addressed there.
Recap
Building your credibility as a helpful expert may be difficult at times. After all, no one gets at the top of their game overnight. Make this process easier by following these useful tips.

Article is very useful for me. I can improve my website’s credibility now. That points you told in this article I’ll use them in my website and I’ll improve my website’s credibility. Great thing it is.
Thanks for the love, Rose. Glad this article helped you.
You are right on point with this post content on how to improve site credibility. I have already implemented some of the features you noted out here in this guide
We’re happy to know that this article helped you. We will make more of this! Thanks!