Good news for Stackable users 📢 We’ve released quite a few updates, giving you a new block, a layout switcher, a new navigation panel and more! Here’s a recap:
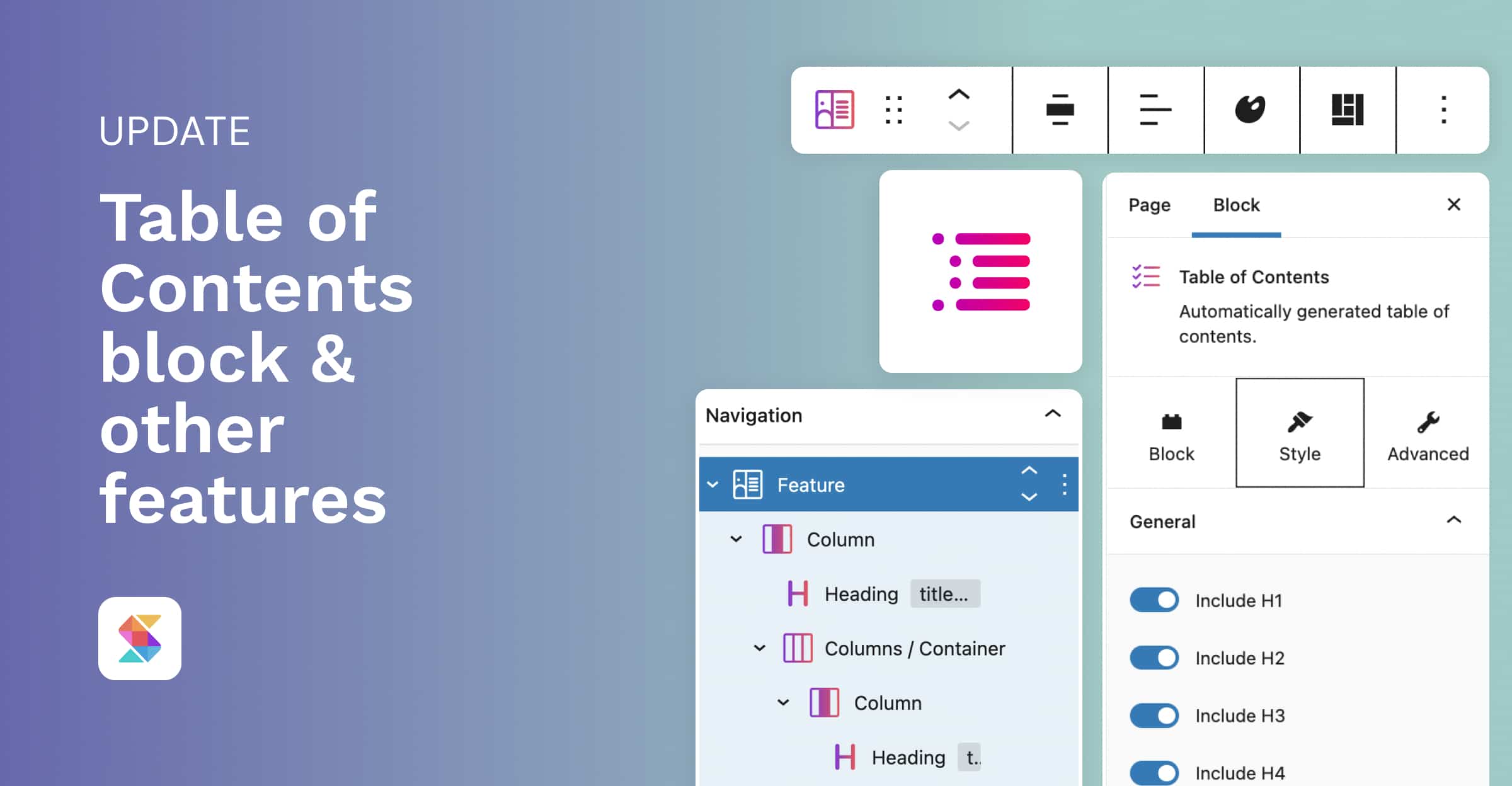
Table of Contents Block
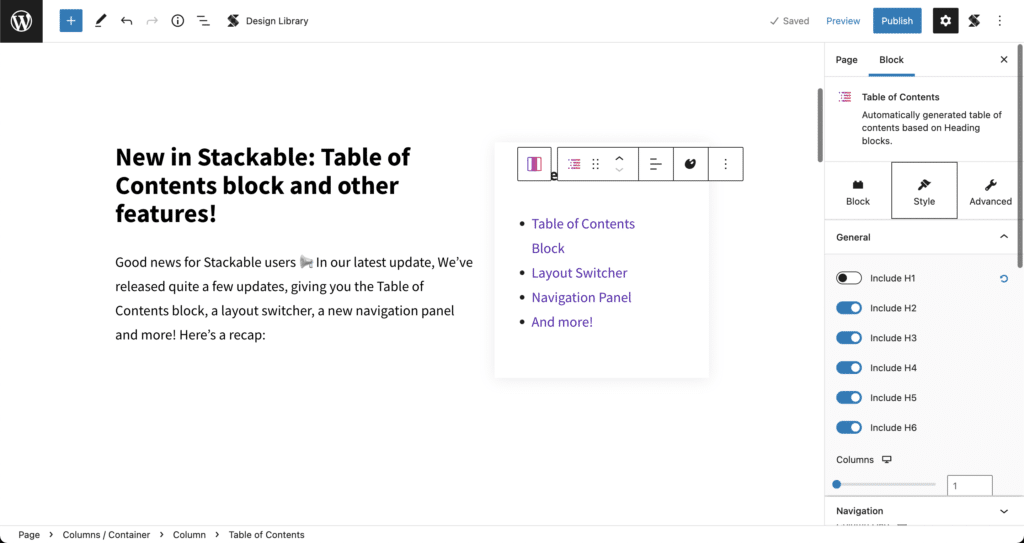
The Table of Contents block will automatically generate an outline of the headings present in a post–this will include both native and Stackable headings.

You will have the ability to switch your table of contents between bullets and an ordered list. In addition to that, you may exclude and include single headings, or toggle on/off whole heading levels (H1-H6).
Other cool things to note, the Table of Contents block links to anchors of your Heading blocks and you can toggle on smooth scrolling to the heading section once you click it.
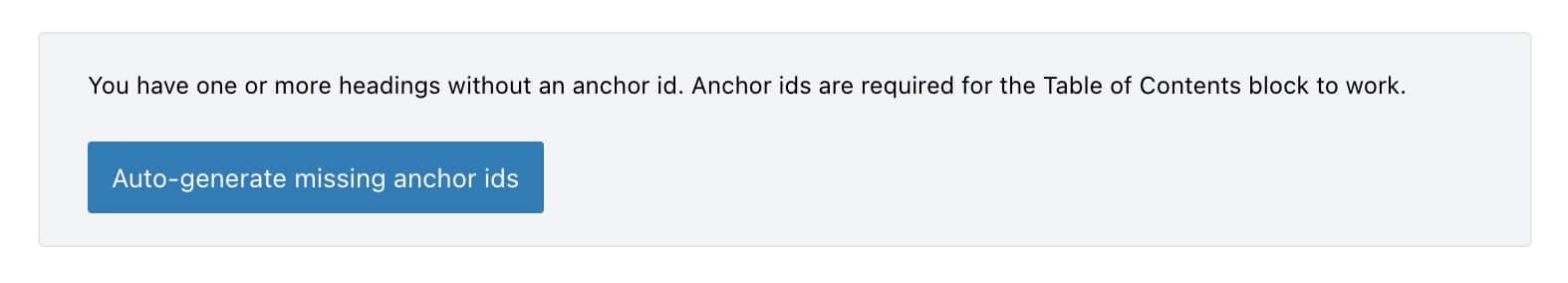
The Table of Contents block uses the anchors of your Heading blocks. If you already have Heading blocks in your article and they don’t have anchors yet, the Table of Contents can generate any missing anchors your headings may have.

For longer or articles with a lot more headings, you can show your table of contents in multiple columns to make it more readable.
Layout Switcher
We recognize there are instances where you decide to change your mind when you choose a layout for a block. In the recent updates, we’ve added the layout switcher so you can seamlessly change the layout for a block. Here’s how it works:
You may change the block layout even after inputting content inside your block. Now you don’t have to start from scratch to compare how your content displays in different layouts. Please note that when switching layouts, not all your adjustments may be kept, so use this feature sparingly.

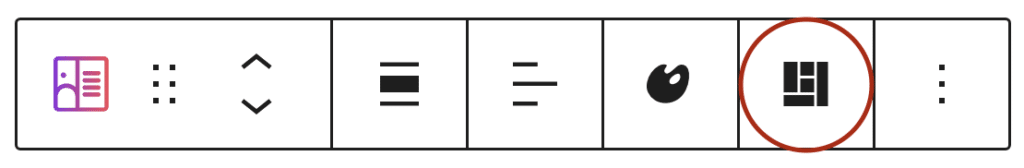
To change the layout of a block, simply click the Layout Switcher icon in the toolbar. Once you click it, the block reverts to the layout picker. Select any layout and it should be reflected in the block you’ve selected!
Navigation Panel
In the WordPress editor, there is already the native navigator on the left side of the editor which you can view by clicking the List View icon on the toolbar.
As helpful as it is, the List View has its drawbacks. When open, the List View squishes your editor area so much and may make it hard to visualize what you’re designing. And if you have a large number of blocks in your page, the List View grows longer and becomes harder to use for navigation.

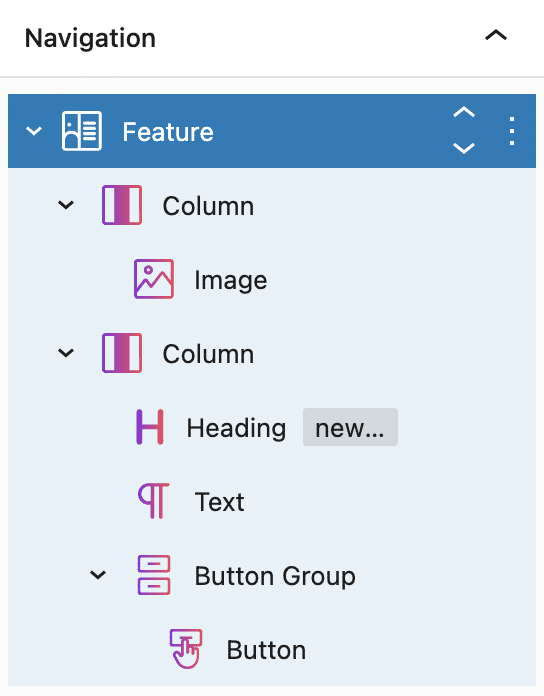
We’ve added our own navigation panel in the inspector, which makes it easier to edit sections of your blocks. It essentially has the same functionalities as the List View navigator, Except that it’s more compact and it doesn’t obstruct your view of the editor and it only shows you the current section/block you’re editing.
Through the navigation panel, you have a constant view of the outline of your blocks. You are always guided by the sequencing and nesting of your blocks without having to shrink the editor. See how it works here:
And more!
You will be seeing a lot more updates on blocks and new features because we have a lot in store for you.
To stay updated, we invite you to join the Stackable community! You could also send in your feature and block requests there, as well as discuss with other Stackable users.

What you are doing is GREAT! Continue to delight your loyal fans with new opportunities and I think the day is not far off when you will be able to match the popularity of ELEMENTOR and even surpass it. I wish you all further success..
Nice update, finally I can get rid of other TOC block! Thanks Stackable team!!!
For SEO best practices, do you have to include a title for the table of contents? Or can you leave it blank and still rank just as well?
Hi Adriane, including a title for your table of contents would make it easier for search engines to detect it but it isn’t a requirement.