While refreshing the look of our own site, we needed a way to change the text color of some words using the WordPress block editor (Gutenberg). We’ll show you a few ways how to do this, along with a few more stylish ways.
For some of the native blocks like Paragraph and Heading blocks, you can change the text color of the entire block by using the color picker in the inspector. For changing individual words or sentences, there is a text color button tucked away in the block toolbar. For highlighted text, you will need plugins to help you out.
The Old Way of Changing The Text Color
Back when we only had the Classic Editor (WordPress 4.9 and below), there was a button that was readily available in the text editor that you can use to change the colors of individual text in your content.
You just highlight your text or phrase, and then simply click on the text color button to change the color. It was that easy.
How to Change Text Colors in the Block Editor (Gutenberg)
The new WordPress block editor gives your two ways to change text colors:
- Change the text color of entire blocks, and
- Change the text color of groups of words.
Change the text color of entire blocks
For example, in the paragraph block, you can access the inspector and use the color picker to change the color of the text as well as the background color of the block. The colors would apply to the whole block.
However, the text color picker in the inspector is only available in selected blocks, such as:
- Paragraph block
- Heading block
- List block
- Pullquote block
- Table block
- Verse block
- Media & Text block
- Button block
For most of the other blocks, these text color pickers aren’t present but what you can do is highlight the text and use the color picker in the Toolbar. We’ll show you how to do that in the next section.
Change the text color of groups of words
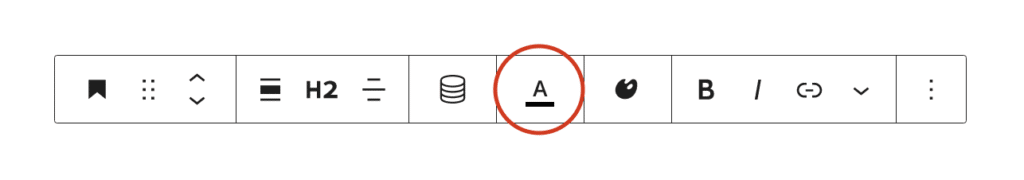
To change the color of specific text/s in a block, you’ll have to first highlight the text you want to change the color of. Then on the toolbar, click on the Font Color icon (the one with the A as seen in the photo).

You will see that you have two options to stylize the text: Normal and Highlight. Normal will change the color of the text itself.
The Highlight option will give you the ability to highlight the text. You can select from the color palette or click on the bar to open up the color picker. Just make sure you select a contrasting color combination so as not to make it difficult for people to read.
Still using badly designed Gutenberg blocks? Get the most powerful page building blocks with Stackable! Download our free WordPress block plugin.
Changing Colors of Selected Words with the Help of Plugins
While changing text colors is great, that’s the most you can do with the native controls to emphasize text.
If you wanted to further customize text, you’ll need the help of plugins.
Stackable

Stackable (yes, this website) has more extensive typography options that you can use to customize any text in any block.
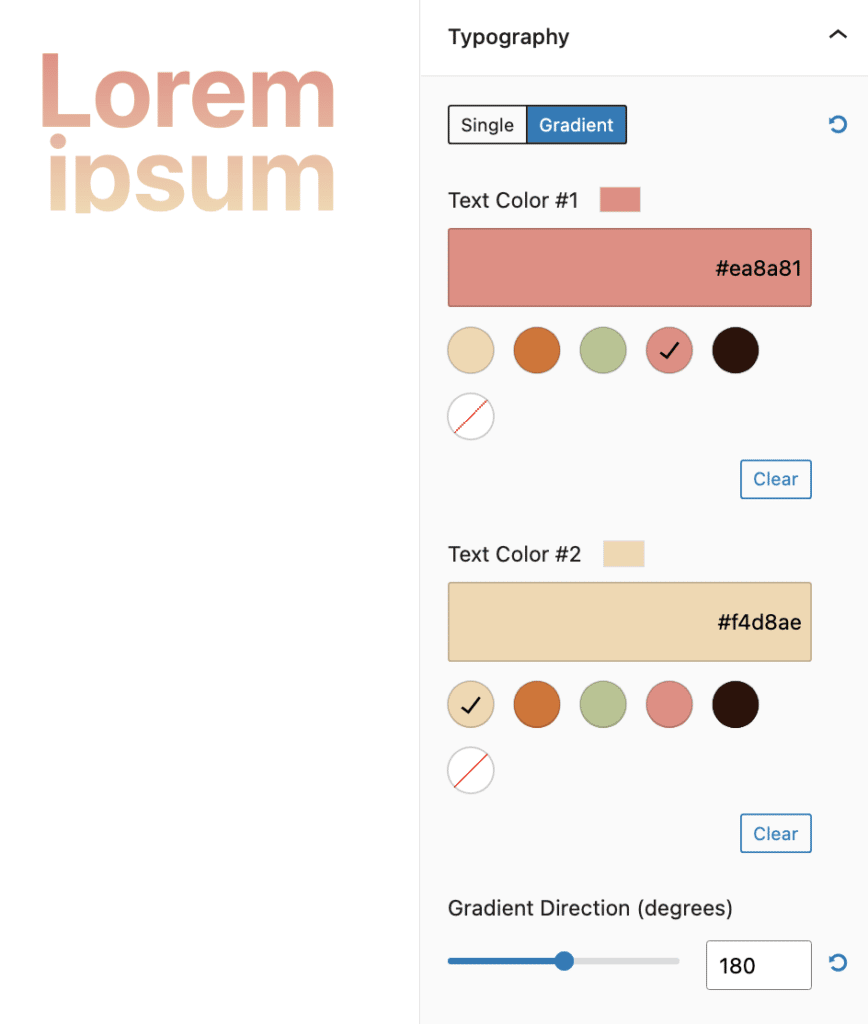
Apart from the regular font color, you can use a gradient to make your text stand out. Here it is in action:

The great thing about our typography settings is that it lets you pick from the color palette provided by your theme, and you can also use any custom color that you want.
Also, there’s an added option to highlight the background of the text, instead of the text color.
Lastly, the Low highlight is a more stylized version of the Highlight option that gives a somewhat underlining effect. You may add this effect by highlighting text and selecting the font color icon in the toolbar.
Stackable can be downloaded from the WordPress Plugin Directory:
Advanced Rich Text Tools

Another alternative we’ve found that works well is Advanced Rich Text Tools.
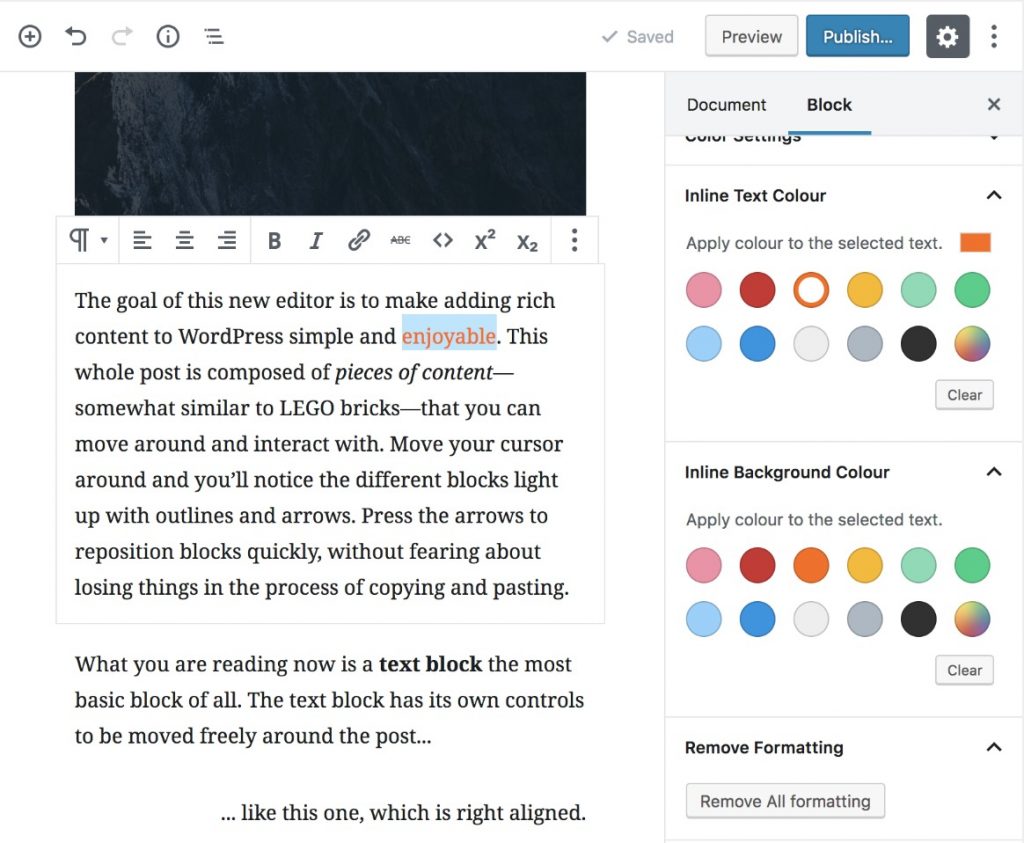
The Advanced Rich Text Tools plugin adds Inline Text Color, Inline Background Color, Superscript, and Subscript formatting buttons. They also provide a button to remove all formatting for the entire block.
Unlike Stackable, where the color buttons are located in the toolbar, Advanced Rich Text Tools adds color pickers to the inspector of every block. You’ll have to highlight some words, then pick a color from the inspector to change colors.
Advanced Rich Text Tools also works well alongside Stackable. 👏
You can download Advanced Rich Text Tools from the WordPress Plugin Directory:
EditorsKit

Lastly, there’s also EditorsKit.
EditorsKit adds more formatting options to your native blocks. While this plugin doesn’t add its own blocks, it enriches the native ones.
For example, in the native List block, EditorsKit adds new options in the inspector such as bullet styles, text sizing options, and text color options:
Other native blocks get more options as well, and the plugin even adds responsive show/hide options for all of your blocks.
EditorsKit also works well alongside Stackable which is a huge bonus. 👏
You can download EditorsKit from the WordPress Plugin Directory:
Which Plugin to Pick?
Which should you go with? Stackable, Advanced Rich Text Tools, or EditorsKit? It depends on what you need.
Stackable contains a host of different blocks that will be useful for building a variety of types of sites, and the text color formatting toolbar button is just one of its great features. If you need blocks as well, go for Stackable.
Advanced Rich Text Tools only adds a few formatting tools. So if you need something very light to give you this color-changing functionality, and if you don’t mind some of the additional 2-3 new inspector panels, then go for this plugin.
EditorsKit on the other hand gives you a lot of formatting buttons and adds more styles for some of the native blocks. So if you’re looking for many formatting tools, go for this plugin.

Thanks Benjamin for providing information in great details. I was struck up with changing particular text colours in WordPress block Editor. But now I have got all the information I was wondering for.
Thanks again.
Keep sharing, keep rocking.
Great Post,
thank for provide this post
Glad to hear that you like our article. We’ll make more of this. 😊
Hi Benjamin
Thanks for this detailed guide, it’s really helpful for beginners like me, who just started blogging.
Sharing this with my twitter audience.
Hello Benjamin,
Thanks for this useful post about changing the color of the text. It was easy to change the color with the classic editor.
When Gutenberg was released, things changed and it took a lot of time for me to experience with this new editor.
I have shared this post with my friends who find it useful.
Thank you
~Lindsay
Thanks for this detailed guide,
Thanks Benjamin for providing information in great details. I was struck up with changing particular text colours in WordPress block Editor. But now I have got all the information I was wondering for.
Thank you, it was driving me crazy trying to find the color setting for words within a block!
Thanks Benjamin for providing information in great details. I was struck up with changing particular text colours in WordPress block Editor. But now I have got all the information I was wondering for.
This doesn’t seem to be an option as of May 2022 🙁
Hi JD! We’ve just revised this article to keep up with the latest updates on WordPress and Stackable. Hope you find it helpful 🎉
Hello Benjamin,
Thanks for sharing this useful and detailed guide.
It’s really helpful for beginners like me, who just started blogging.
We’re glad you think so! 🤍
I duplicate posts list block, but i can’t chabge the title text color, although in the setings already change but on front end still the same, i think is a big with duplicate block
Hi Masbo, please try saving your post, refreshing the editor and try duplicating the blocks again. If that doesn’t fix the issue, please cut out your block in the meantime, then save and refresh your post, then when all’s loaded, paste it again and see if doing that allows you to duplicate the block properly. Also, please make sure that you’re using the latest version of Stackable.