We are thrilled to introduce default block styles, a new feature available in Stackable version 3.3.0! This new feature will allow Stackable users to work more efficiently, saving you more time as you build websites using Stackable blocks.
What Does Saving Block Defaults Mean?
Have you ever found yourself repeatedly designing blocks? Or duplicating a block and just replacing the content to keep the design? Maybe you’re taking advantage of the copy paste styles feature but feel that there is a more streamlined process?
This is where saving block defaults comes in! It’s a feature that allows you to save the design of a block as its default style. So that whenever you add this block again, it already adopts the block styles that you’ve saved earlier. This includes all settings, whether it’s the layout, typography, color, hover effects, and even motion effects!
Here’s an example of us adding a block that already has a default style:
Cool, right?
So… How Do I Save Default Block Styles?
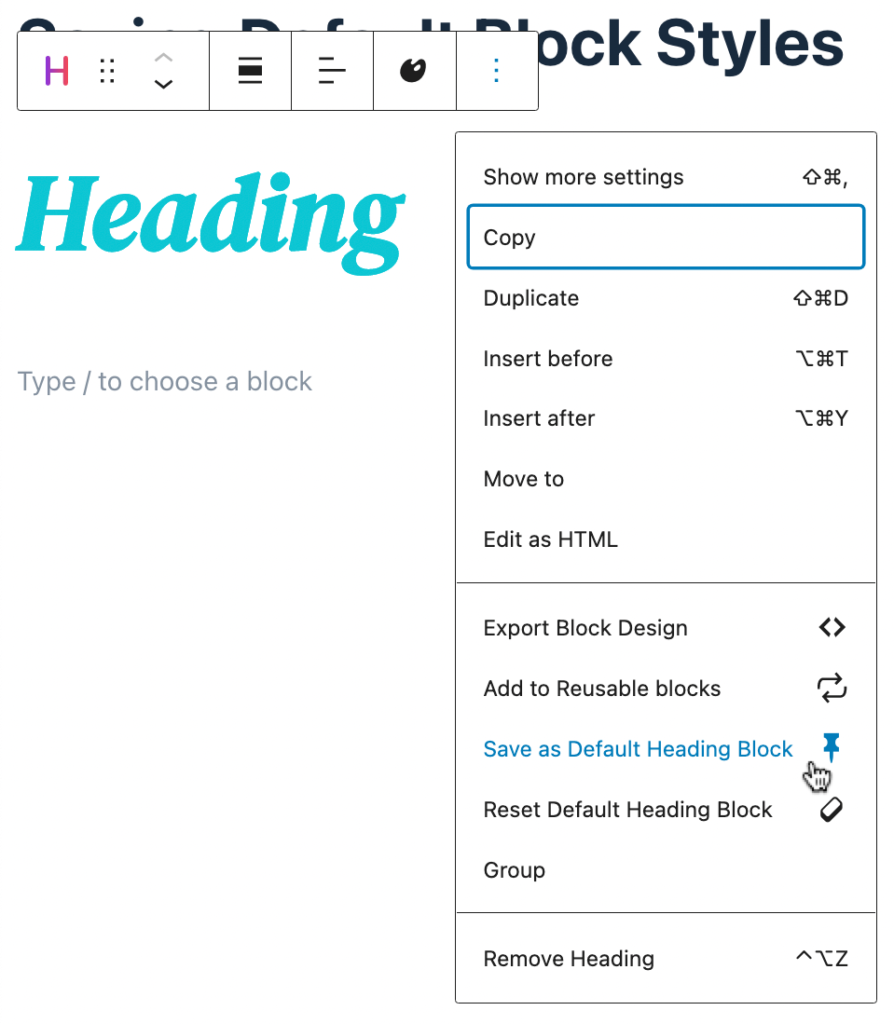
Great question! It’s actually very easy. Design the block however you want, and once you’re content with how it looks, click the Options icon in the toolbar (the three-dot button).

Click on the Save as Default Block option, and that should do it! The next time you add that block, it should follow the design settings of the default styles you’ve set.
Works With Other Blocks
The block defaults feature is so intuitive and useful that it’s applied even in nested blocks. Like for this example:
We’ve added a default block style to the button block. Thus, when we added the Card block, which includes a button, it inherited the default style!
A limitation, however, is that default styles don’t work retroactively. Only newly added blocks are affected, so blocks that are already used in other parts of your site will not be affected if you change the block defaults.
The Block Defaults Panel
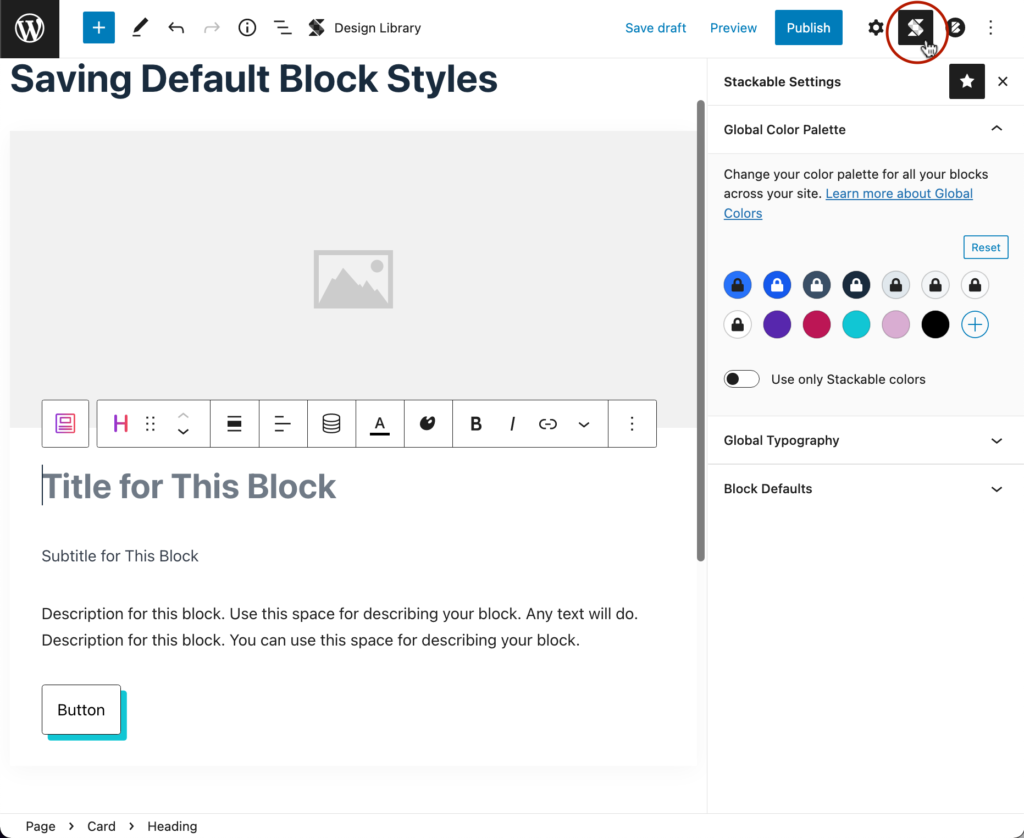
You can manage all the default styles you’ve saved from the Block Defaults panel in the Stackable settings. Just click the Stackable icon in the top right corner of the block editor.

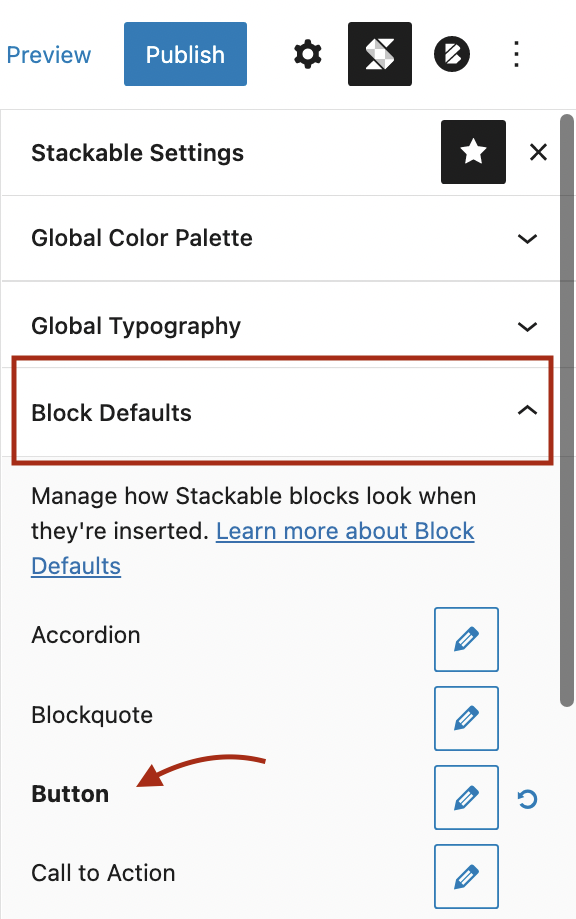
Below the Global Typography panel, you will find the Block Defaults. Click this to open up the contents and you should see a list of all Stackable blocks. The ones in bold letters are the blocks that you’ve saved a default style for.

Click the corresponding pencil icon of the block that you want to add (or edit) default styles to. This will open up an editor in a new tab where you can edit the block default state. Don’t forget to click Update to save the default style.
Block Defaults in Wireframes
Block defaults are also applied to wireframes. Whenever you add a wireframe, the default style will be carried over to blocks that have it.
Let’s give it a try. Here’s a designed Stackable Header block, and let’s save it as the default block style.

Now, we shall add a wireframe that includes a Header block.
See how upon adding the wireframe which consists of a Header block, the default style is inherited in the wireframe. Doesn’t that just make wireframing so much easier? It’s particularly helpful when presenting wireframes to clients, so they have a better idea of how a website prototype or finished product will look like!
Other Fixes
Aside from the all-new Saving Block Defaults feature, we’ve included some other major fixes too.
First, with FSE now in full swing, and many users switching to block themes, we’ve made Stackable now compatible with most block themes.
In addition to that, we’ve added Inline CSS Optimization that will help Stackable users improve site performance. Stackable version 3.3.0 includes a lot of other fixes which you can check out at our changelog.
You’ll Be Hearing More From Us Soon
Saving block defaults is available for all users. Update to Stackable version 3.3.0 and have a go at this brand new feature to see all the difference it makes to your design process!
This is just one of the many features and blocks we have lined up to release. Join our amazing community to stay in the loop with all Stackable updates, news, and deals!
This is just one of the many features and blocks we have lined up to release. Join our amazing community to stay in the loop with all Stackable updates, news, and deals!

Really love it its the only plugin work without any problem with my theme, and the new update will make a such different. Thank You
Hi Mo! We’re glad to hear that ♥️ hope you enjoy this new update!
I’m waiting too.
Hi, Johir! Just to clarify, what are you waiting for? We regularly update our plugin; you can check out our changelog here to find a release you’re specifically waiting for.
Really Helpful Information
Great to hear this article was helpful, johir 🥳
Insightful article! A must-read for anyone seeking valuable insights.